
지난 2년간 커스텀 블로그를 생성 후 관리하며 느낀 점, 주요 플러그인 등 후기를 간략하게 정리.
커스텀 블로그의 시작
블로그를 만들어야겠다 느낀 건 2022년 9월 경, 개발을 배워가면서 얻은 지식들을 정리하여 기록물로 남겨두고 싶다 생각이 든 것이 시작이었다. 맨 처음에는 Tistory, Velog 등 내가 배울 때 유용하게 정보를 얻었던 블로그 플랫폼을 통해 개설하고 포스팅을 하려 했다.
그렇게 여러가지 방안을 생각해 보다가 문득, 그냥 블로그를 직접 만들어 보는 것이 재밌겠다는 생각이 들었다.

(Jekyll을 사용할 때의 블로그 스크린샷이 현재 남아 있지 않다)
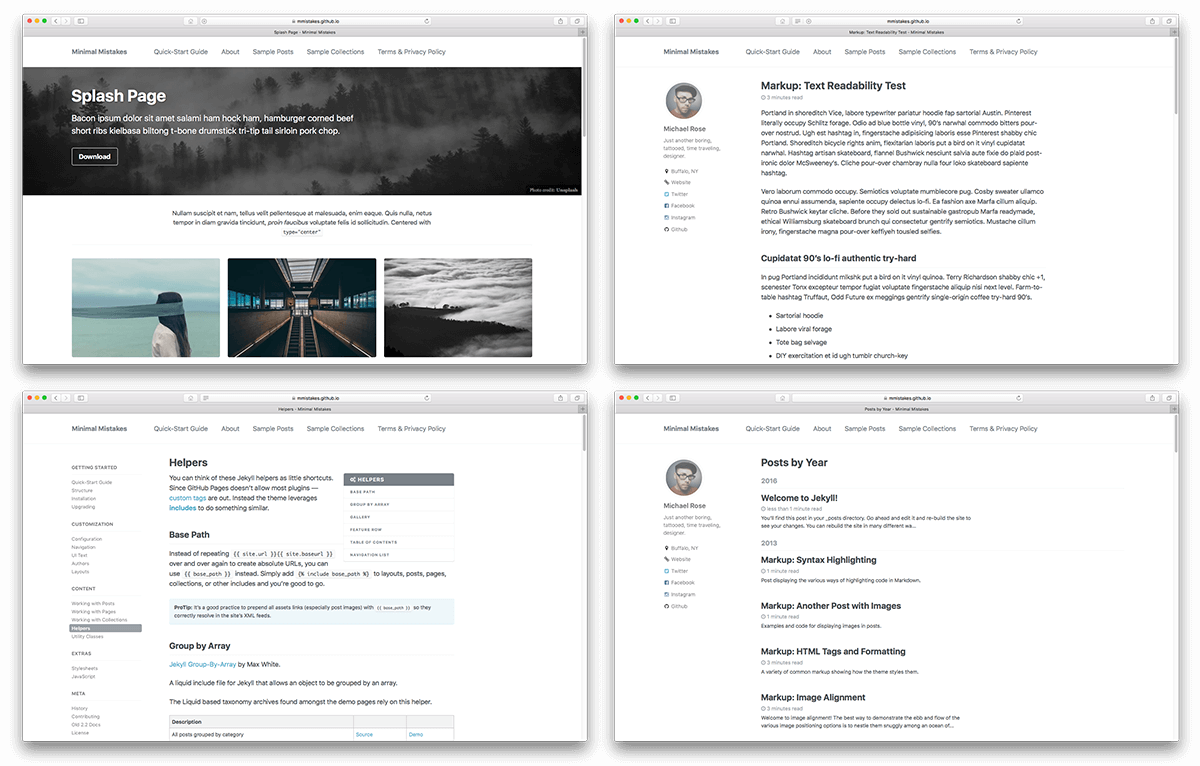
시작은 Jekyll를 통해 블로그를 만드는 것을 선택했다. Jekyll은 정적 사이트 생성기로, Ruby로 만들어진 프레임워크이다. 사용하게 된 이유로는 여러 블로그들 중에서도 아주 심플하고 가독성 좋은 구조로 되어 있었고, 이용자가 많기 때문에 그만큼 다양한 템플릿과 정보가 갖추어져 있었다. 처음 Jekyll 환경을 구축할 때 많은 고생을 했다. rbenv 설치, 버전 설정, 의존성 관리 세팅 등 Ruby를 다뤄본 적이 크게 없었기에 그려러니 하면서 블로그 개발 환경을 완성해 나갔다. 그리고 최종적으로 배포에 성공한 나의 블로그 모습은 나름 만족스러웠다.
하지만 결국 나는 Jekyll을 버렸다.
첫 번째 이유는 Ruby에 있다. 블로그 플랫폼으로 나와있는 것을 사용하지 않고 커스텀 블로그를 생성하여 사용하는 것은 결국 자유도가 핵심적인 이유다. 본인의 입맛대로 구조와 디자인 변경이 용이해야 한다. 하지만 Javascript를 주로 다뤄왔던 나로써는 커스텀에 많은 불편함을 느꼈다.
두 번째 이유는 생각보다 개발 환경, 플러그인 설정 등에 문제가 많았던 것이다. 처음이다보니 익숙하지 않아서 사소한 실수를 겪은 것인지는 명확하지 않지만, 미루고 미루다가 댓글 기능조차 제대로 구현해보지 못했다. 처음부터 프레임워크의 문제라 생각하지는 않았고, 나의 부족함을 탓하며 여러가지 방안을 강구하며 연구해 봤지만, 시간이 흐르면서 문득 그런 생각이 들었다. 이렇게까지 힘들게 사용해야 한다면 이게 의미가 있을까? 차라리 플랫폼을 사용하거나 더 개선된 버전의 Jekyll Blog 또는 다른 프레임워크를 쓰는 것이 맞지 않을까?
Gatsby로 블로그 리뉴얼
그동안 제작한 블로그를 날리고, Gatsby를 사용하여 다시 제작했다.


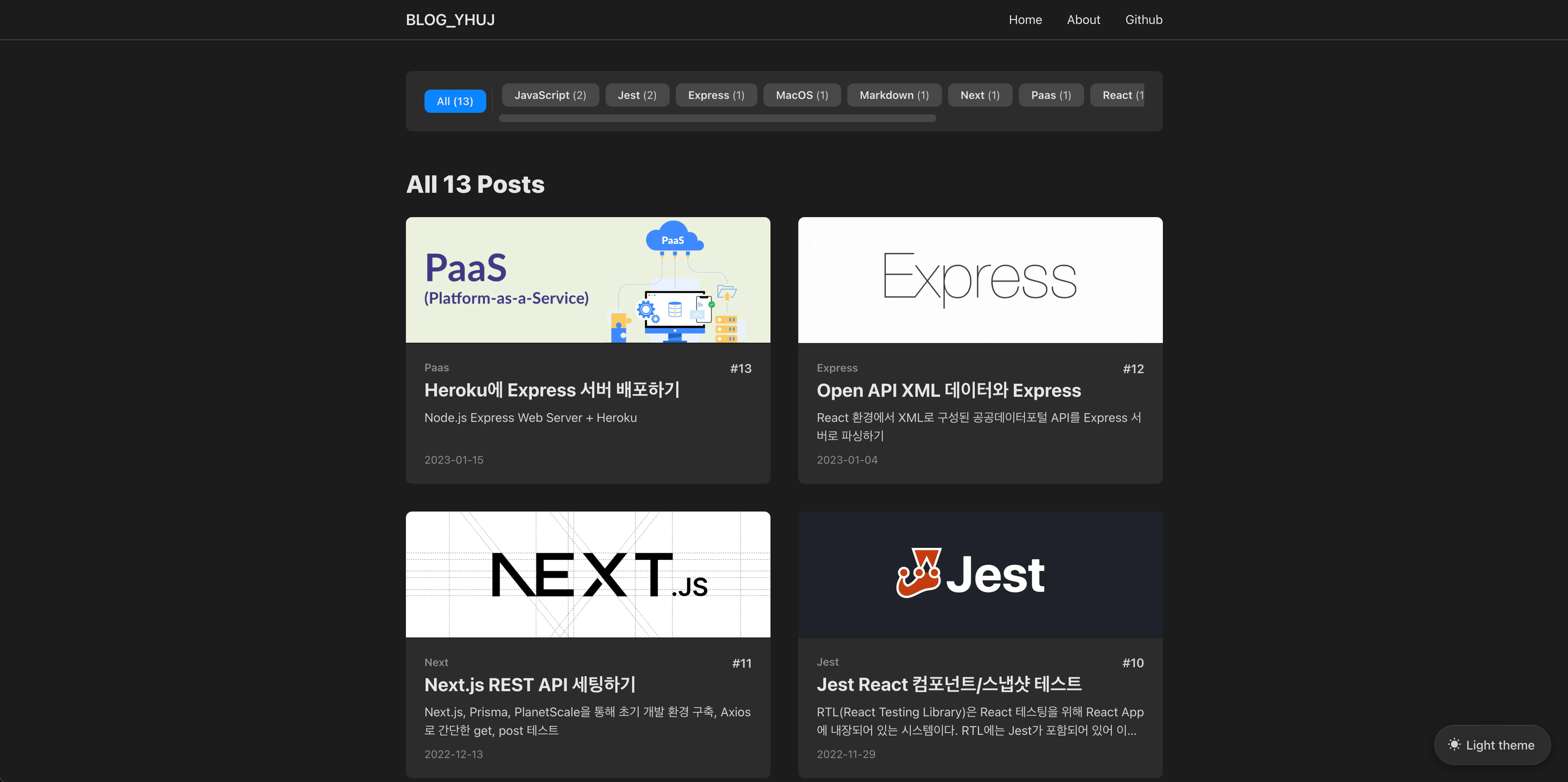
Gatsby Starter Apple 테마를 사용하여 생성한 초기 블로그


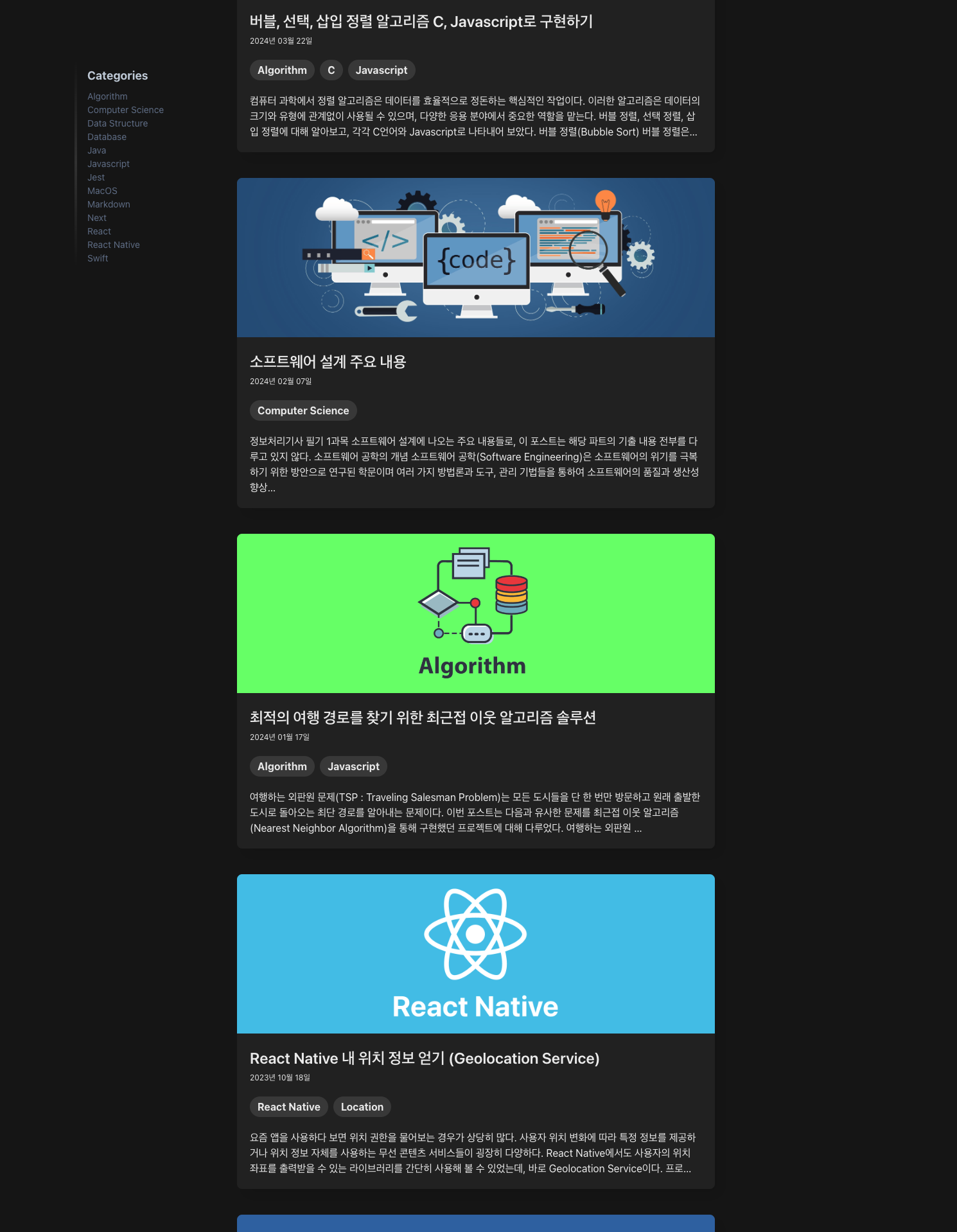
Post List 형태 변경, 글 태그 추가, 측면에 카테고리 표시 등의 커스텀 진행됨.


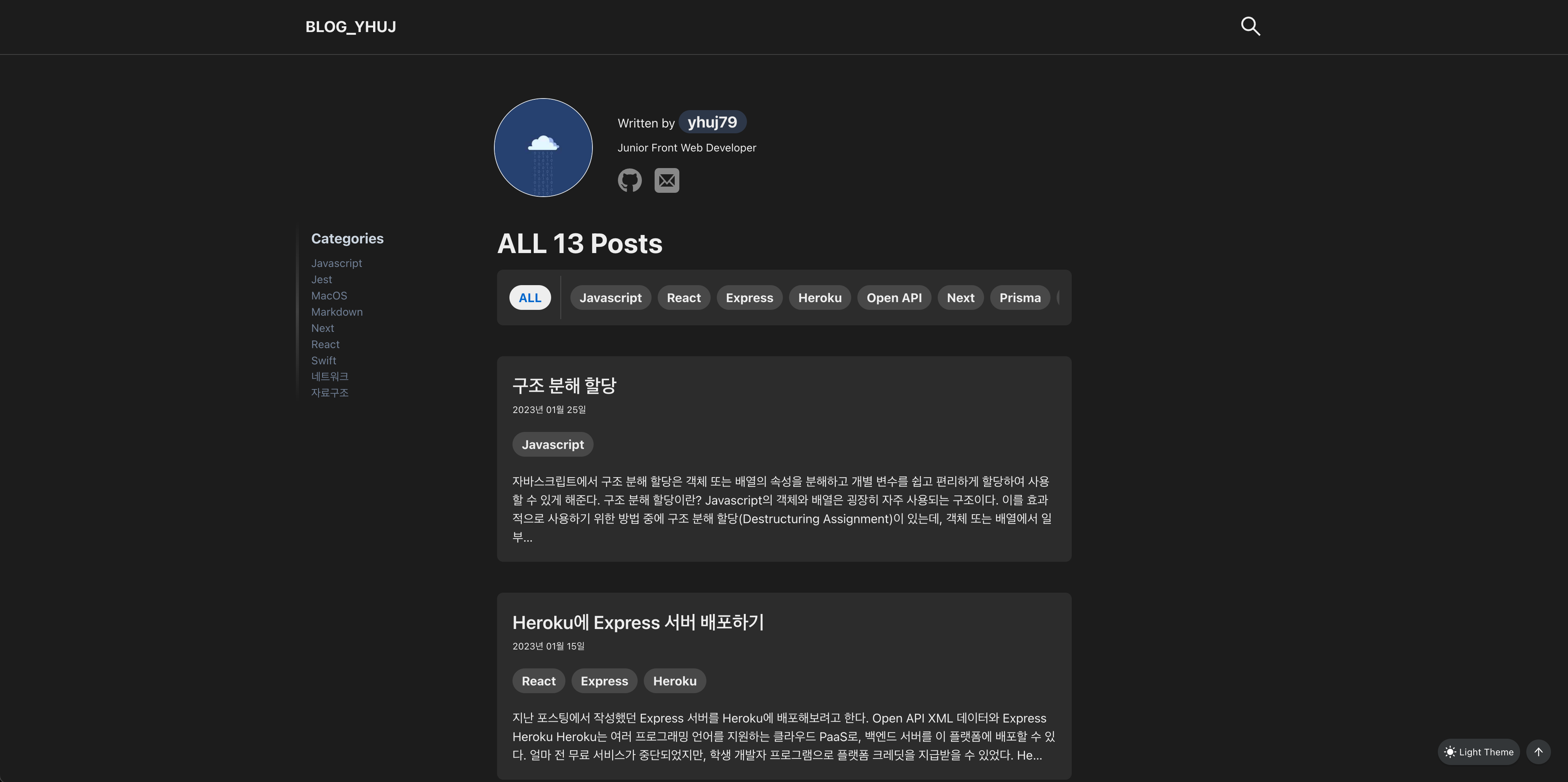
최근과 가장 비슷한 모습. 삭제했던 썸네일이 다른 형태로 추가되었다.
Gatsby는 Jekyll과 유사하게 정적 사이트 생성기로 많이 사용되며, React 기반으로 만들어졌기 때문에 나에겐 굉장히 적응하기 쉬웠다. 취향에 맞게끔 디자인을 쉽게 수정할 수 있었고, 총 포스트 개수를 표시하는 것과 같은 기능도 편하게 추가할 수 있었다. 각종 플러그인 또한 안정적으로 작동되어 블로그의 역할을 수행하게 해주는 여러가지 기능들을 성공적으로 추가할 수 있었다.
주요 사용 플러그인
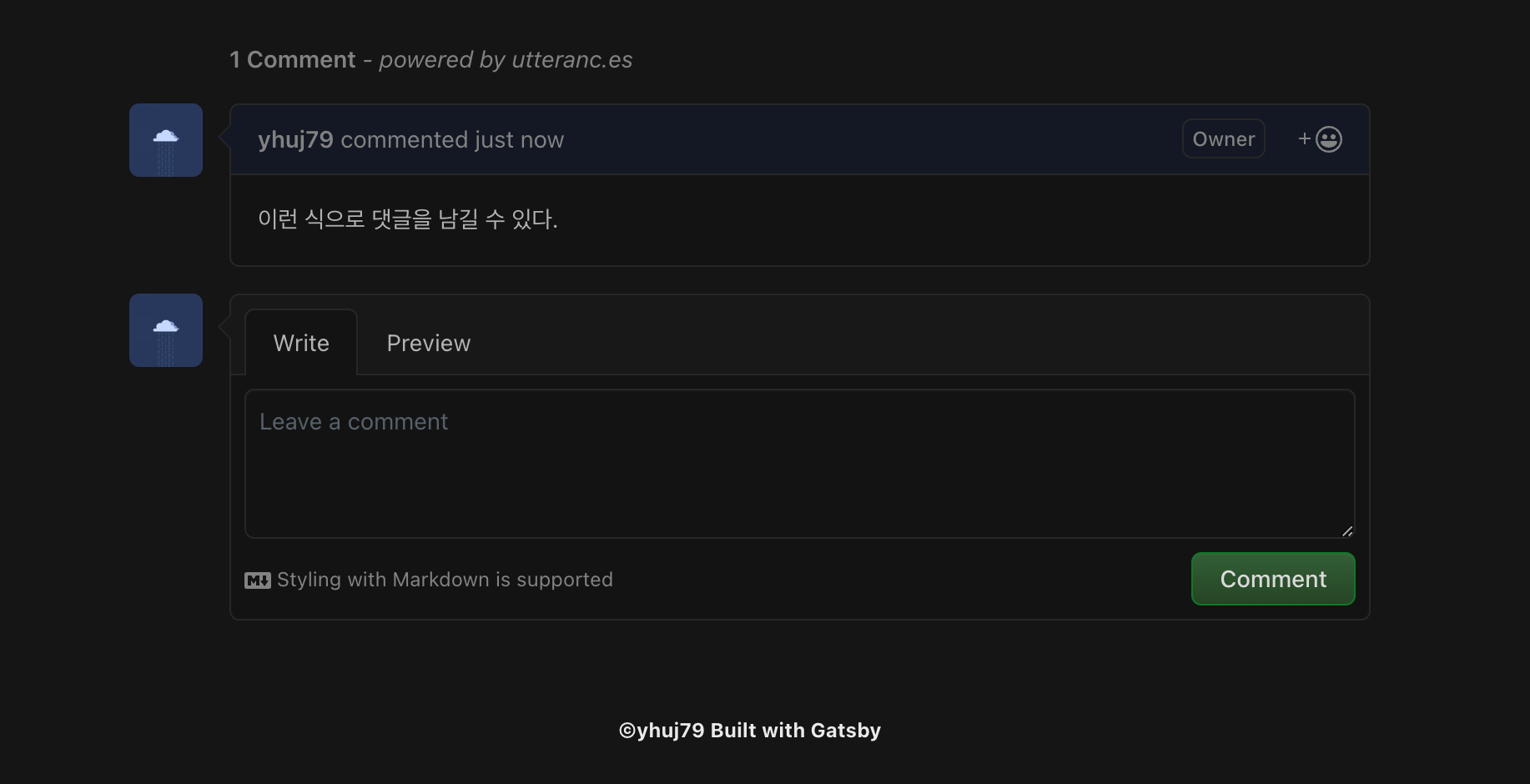
Utterances
처음 블로그를 생성하게 되면 댓글 기능은 존재하지 않는다. 사용자가 직접 추가해야 한다. Gatsby에서는 Utterances 플러그인을 설치하여 댓글 시스템을 구축할 수 있다. Comment Repository를 생성하고 Issue를 통해 신규 댓글을 받아볼 수 있다. Github와 연동된 메일로 Issue 알림을 확인할 수 있기에, 댓글이 달리면 즉각적인 리액션이 가능하다.

Gatsby 블로그에 utterances 댓글 앱 추가하기
Gatsby 블로그 댓글 플러그인(utterances)
Gatsby 블로그 - utterances 소셜 댓글 기능 도입하기
Google Search Console
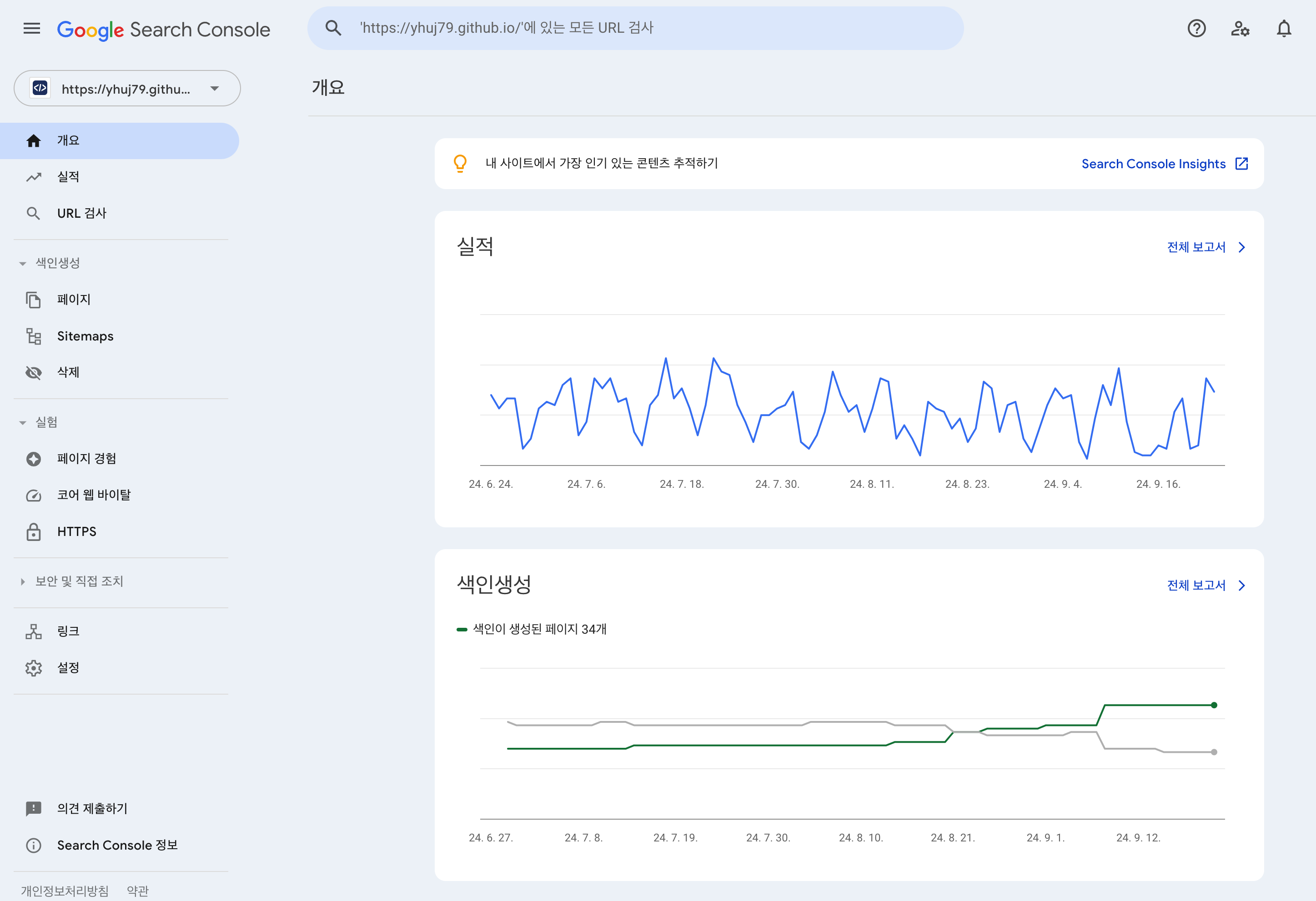
내가 작성한 블로그 글이 검색 엔진에 노출되기 위해서는 색인이 등록되어야 한다. 이를 도와주는 시스템이라 보면 된다. Sitemap.xml, Robots.txt를 생성하고 Google Search Console에 등록하여 구글에 내 글이 검색되게 할 수 있다.

위와 같이 색인이 생성된 페이지 정보, 총 노출수, 클릭수 통계가 확인 가능하다.
Gatsby Blog Google Search Console에 등록하는 방법
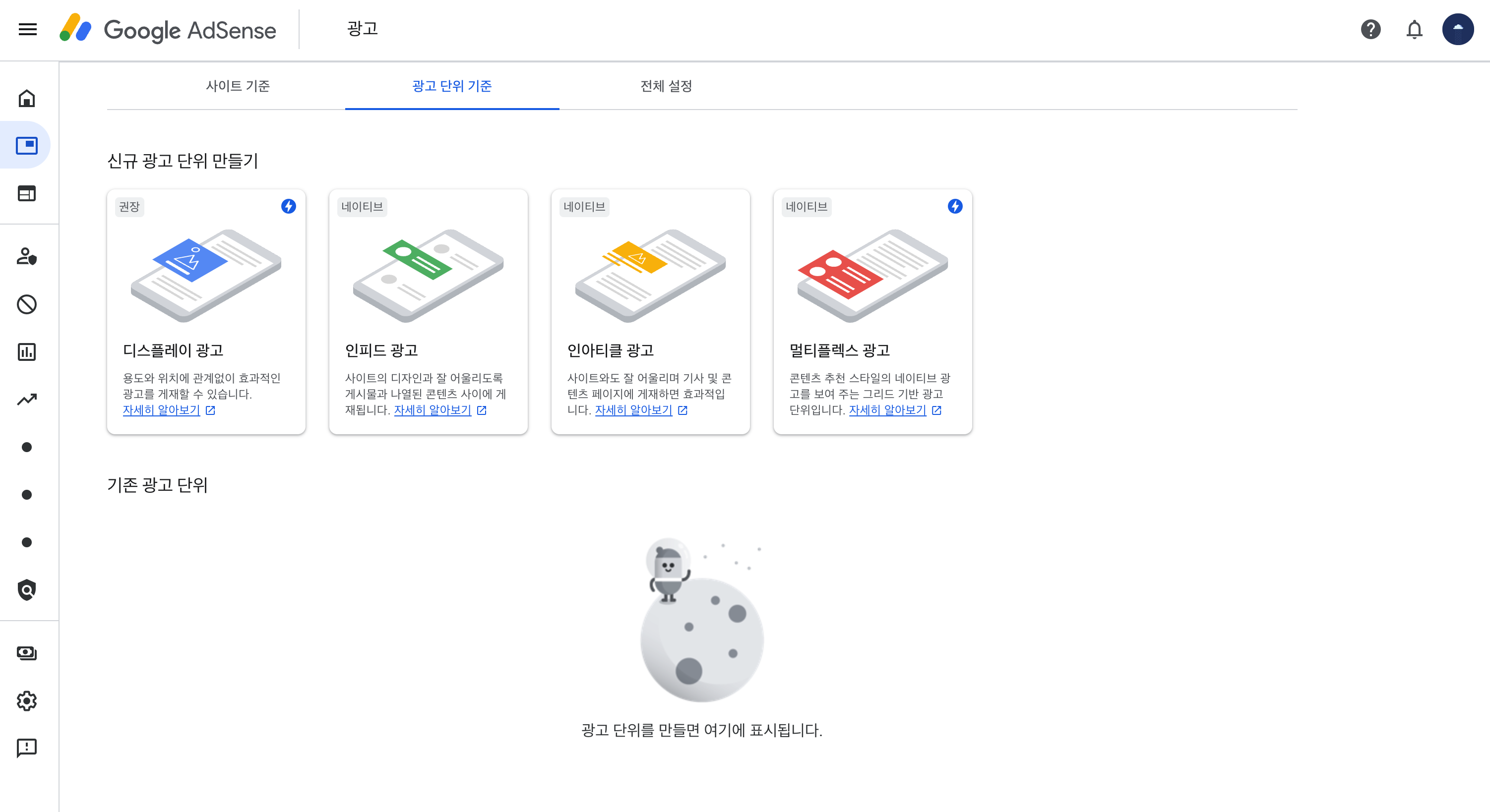
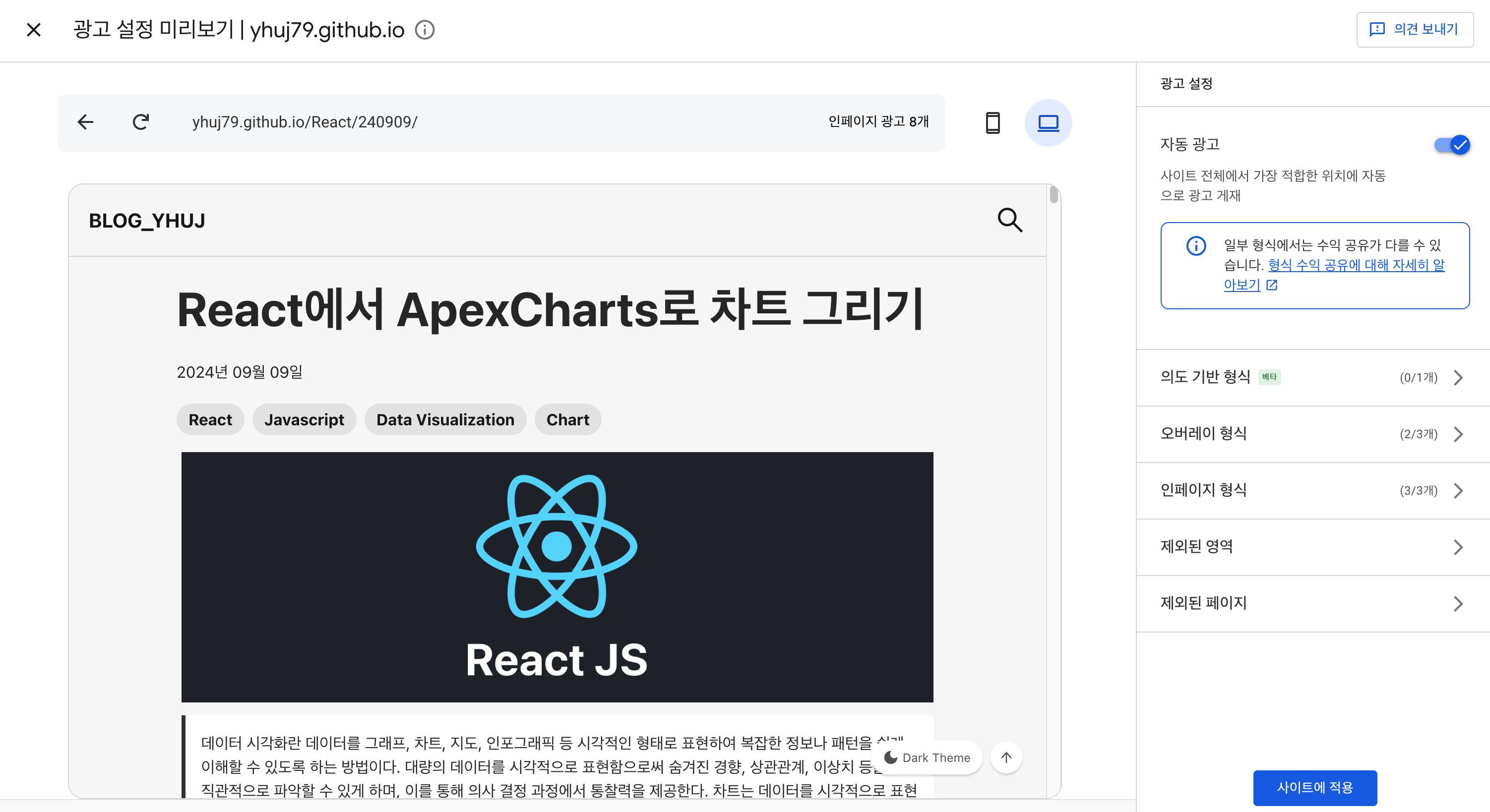
Google Adsense


자신의 블로그에 광고를 기재함으로써 수익을 창출할 수 있는 플러그인이다. 엄청난 조회수가 아닌 이상 수익을 발생시키기에는 무리가 있으나, 한 번 사용해 보는 것이 나쁠 것은 없어 보였다. 블로그 이용에 지장이 생길 정도의 광고 과다 표기는 오히려 역효과를 일으킬 수 있기 때문에 주의해야 한다.
개츠비(Gatsby) 블로그에 구글 애드센스(Adsense) 적용하기
Gatsby 사이트에 Google AdSense 추가하기
Gatsby에 Google Adsense를 추가하는 방법
Gatsby Blog 장점
지금까지 Gatsby를 통해 Blog를 운영해 오면서 느낀 점을 정리해보면 아래와 같다.
React 기반의 커스터마이징 용이성
Gatsby의 가장 큰 강점은 React를 기반으로 한다는 점이다. React는 명실상부 현 웹 개발에서 가장 널리 사용되는 라이브러리 중 하나로, 이를 활용해 블로그를 커스터마이징할 수 있다는 것이 큰 매력이다. React의 컴포넌트 기반 아키텍처를 사용해, 원하는 대로 쉽게 커스터마이징할 수 있다.
빠른 성능과 SEO 최적화
Gatsby는 사이트를 미리 빌드하여 정적 HTML 파일로 생성하기 때문에 사용자에게 빠른 로딩 속도를 제공한다. 또한 빌드 시점에서 SEO에 유리한 구조로 최적화된 페이지를 생성해 검색 엔진에 유리하다. 특히 gatsby-image 플러그인을 활용해 이미지 최적화와 lazy loading을 지원함으로써 브라우저 성능을 더욱 개선한다.
간편한 개발 환경
요즘 기술 수준에서는 다른 프레임워크들 역시 마찬가지겠지만, Gatsby 역시 개발 환경이 매우 편리하다. yarn start, npm run develop 등의 명령어 하나로 로컬 개발 서버를 띄울 수 있으며, 핫 리로드(Hot Reload) 기능이 제공되어 코드 수정 후 즉시 결과를 확인할 수 있다. 이를 통해 블로그 포스트 작성 시에도 빠른 프리뷰가 가능하다. 배포 또한 Deploy 명령어만으로 간단하게 이루어진다.
다양한 플러그인과 확장성
Gatsby는 다양한 플러그인 생태계를 제공하여 기능 확장이 쉽다. 이미지 최적화, SEO 향상, 데이터 소스 연동 등 여러 목적에 맞는 플러그인을 제공하며, 원하는 기능을 쉽게 추가할 수 있다. gatsby-config.js와 gatsby-node.js 파일을 통해 간단하게 설정할 수 있어 사용 편의성도 높다.
JAM Stack 구조로 빠르고 안전한 웹 사이트 제공
Gatsby는 JAMstack 아키텍처를 기반으로 동작하므로, 별도의 데이터베이스 없이 Markdown 파일로 콘텐츠를 관리할 수 있다. Markdown 기반 포스트를 다루는 블로그나 간단한 사이트를 구축하는 데 유용하다.
커뮤니티와 생태계의 활성화
Gatsby는 React 기반이기 때문에 React 생태계의 혜택을 그대로 누릴 수 있다. 많은 개발자와 커뮤니티가 활발히 활동하고 있어 문제 해결과 학습 자료 접근이 용이하다. 정보와 오류에 대한 내용을 조금만 찾아봐도 쉽게 접할 수 있었다. 다양한 스타터 템플릿이 제공되어 개발 초기 부담을 덜어주고, 개발자 친화적인 환경을 제공한다.
정리
지난 2년간 커스텀 블로그를 만들어 오면서 최종적으로 현재 Gatsby를 사용중인 상태다. 기존에 Javascript, React에 익숙한 유저라면 강력 추천한다. React 기반이기 때문에 커스텀이 Jekyll보다 훨씬 쉽고, 플러그인 접근성이 좋고 안정적이다. 위에 정리해둔 플러그인도 별다른 문제를 마주하지 않고 성공적으로 세팅할 수 있었다.
그리고 무엇보다 중요한 한 가지 알아야 할 것으로, Markdown을 계속해서 사용한다는 것에 불편함을 느끼지 않아야 블로그를 계속 지속시킬 수 있다는 것이다.

결국 모든 포스트는 Markdown을 통해 작성한다. 이에 익숙해야 꾸준히 포스팅을 하는데 있어 지장이 없을 것이다.
또한 블로그 구축과 디자인 커스텀, 각종 플러그인 구성 등 이러한 과정들이 귀찮고 어렵게 느껴진다면 그냥 다른 블로그 플랫폼을 이용하는 편이 훨씬 낫다.
나는 아직까지 Gatsby에 대해 완벽하게 이해하고 있다고 생각하지는 않는다. 하지만 Gatsby에 대한 이해도가 부족하다고 생각해도, 개인 커스텀 블로그 생성을 원한다면 일단 시작해 보자.
Reference
Gatsby 블로그에 utterances 댓글 앱 추가하기
Gatsby 블로그 댓글 플러그인(utterances)
Gatsby 블로그 - utterances 소셜 댓글 기능 도입하기
Gatsby Blog Google Search Console에 등록하는 방법
개츠비(Gatsby) 블로그에 구글 애드센스(Adsense) 적용하기