
Next.js, Prisma, PlanetScale을 통해 초기 개발 환경 구축, Axios로 간단한 get, post 테스트
Create Next App
Next.js는 React 기반의, React를 품은 프레임워크이다. SSR (Server Side Rendering) 을 지원하여 SEO (Search Engine Optimize) 에 수월하다. 소스코드 안에 HTML이 남아있는 상태로 렌더링되기 때문에 네트워크 지연과 같은 상황에도 최소한 텅 빈 화면을 볼 일은 없을 것이다.
Next App은 기존 React에서 사용했던 Boilerplate와 유사한 명령어로 설치할 수 있다.
$ yarn create next-app 프로젝트명Planetscale
Planetscale은 비테스(Vitess) 기반의 Mysql을 호환하는 DB로, 동시 연결도 거의 무제한에 가깝게 할 수 있다. 초기에 별도 결제 수단 등록 없이 무료로 사용 가능하며, 요금제 한도 초과 시 스케일러 요금제로 전환할 수 있다.
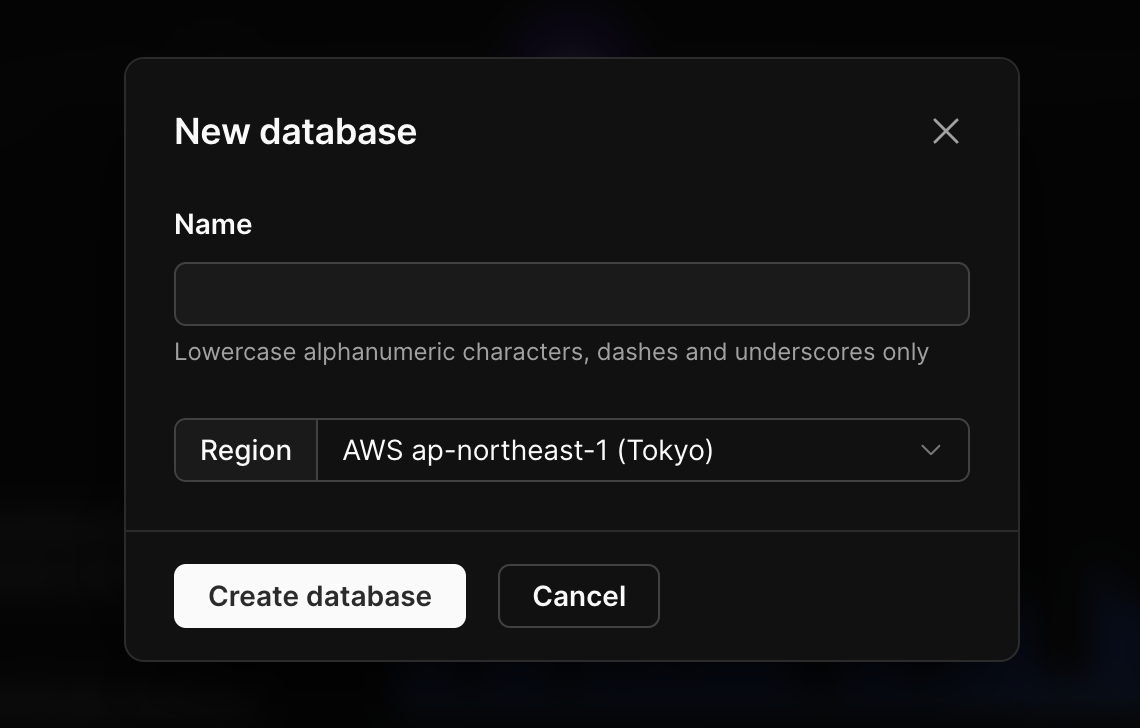
회원 가입 후 DB 생성을 진행. (Git으로 Login 가능)

|

|
지역은 Tokyo로 설정했다. 설치는 window의 경우 scoop, mac의 경우 brew를 사용한다.
# window (scoop)
$ scoop bucket add pscale https://github.com/planetscale/scoop-bucket.git
$ scoop update pscale
# mac (brew)
$ brew install planetscale/tap/pscale설치된 pscale로 로그인 인증을 마치면 이제 DB를 연결할 준비가 되었다.
$ pscale auth loginPrisma
관계형 데이터베이스를 자동으로 Mapping해줄 ORM으로 Prisma를 사용했다. 먼저 처음에 create next-app로 생성했던 프로젝트 내에 prisma를 설치한다.
$ npm i @prisma/client
$ npm i -D prisma
$ npx prisma init # Setup Prisma for your app설치한 PrismaClient를 사용하기 위한 몇 가지 과정이 필요한데, 먼저 스키마 파일을 정의해야 한다. 프로젝트의 /prisma/schema.prisma를 다음처럼 수정한다.
generator client {
provider = "prisma-client-js"
previewFeatures = ["referentialIntegrity"]
}
datasource db {
provider = "mysql"
url = env("DATABASE_URL")
referentialIntegrity = "prisma" // prisma 참조 무결성 기능 (키 사용 설정)
}
// Posting model 생성
model Posting{
id Int @id @default(autoincrement()) // id (자동으로 증가하는 값으로 설정)
title String // title
content String // content
createdAt DateTime @default(now()) // 현재 시간을 설정
updatedAt DateTime @updatedAt // update된 시간을 설정
}prisma schema를 push하는 작업을 진행하고, pscale command로 DB와 연결하면 다음과 같이 주소를 알려준다.
$ npx prisma db push
$ pscale connect DB명
Tried address 127.0.0.1:3306, but it\'s alreadyㅤinㅤuse. Picking up a random port ...
Secure connection to database DB명 and branch main is established!.
Local address to connect your application: 127.0.0.1:53936
(press ctrl-c to quit)프로젝트 내에 .env 파일을 만들고 위 주소를 입력하면 세팅은 거의 끝났다.
DATABASE_URL = "mysql://127.0.0.1:53936/DB명"Prisma Client
Next.js는 Express 같은 도구 없이 Bankend API를 쉽게 다룰 수 있는 기능을 제공한다. pages/api 내에 파일로 작성하여 주소로 사용한다.
먼저 DB를 읽어드리기 위한 read.js를 생성했다. PrismaClient 모듈을 불러오고 async, await 그리고 findMany 메서드를 사용하여 데이터를 반환한다.
// pages/api/read.js
import { PrismaClient } from "@prisma/client"
const prisma = new PrismaClient()
export default async function ApiRead(req, res) {
const posting = await prisma.posting.findMany()
res.json(posting)
}DB에 데이터를 create하기 위해 post.js를 작성했다. 어떤 값을 담아 전달하는 그러한 과정 없이 간단하게 제목 "First Post", 내용 "Next JS 첫번째 포스트 입니다."로 전달하려고 한다.
// pages/api/post.js
import { PrismaClient } from "@prisma/client"
const prisma = new PrismaClient()
export default async function ApiPost(req, res) {
const posting = await prisma.posting.create({
data: {
title: "First Post",
content: "Next JS 첫번째 포스트 입니다.",
},
})
res.json({ ok: true })
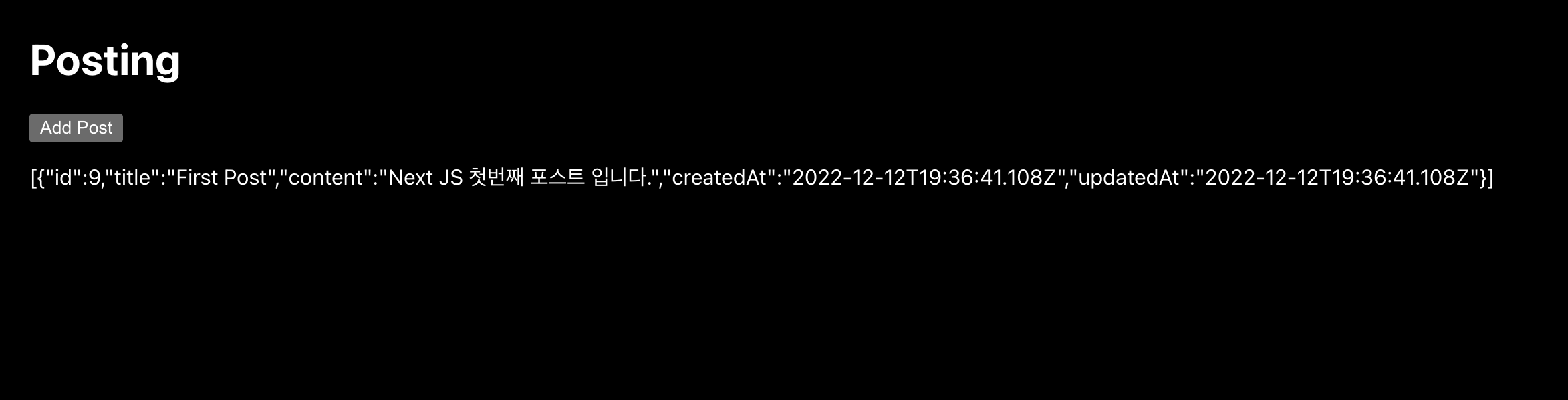
}디렉터리 index.js로 돌아와서, API를 테스트할 JSX를 작성했다. Add Post 버튼으로 /api/post를 실행하면 받은 데이터를 JSON.stringify()로 아래에 나타나게끔 했다.
$ yarn add axios// /index.js
import Axios from "axios"
import { useState, useEffect } from "react"
export default function Home() {
const [posting, setPosting] = useState({})
useEffect(() => {
Axios.get("/api/read").then((res) => {
setPosting(res.data)
console.log(res.data)
})
}, [posting])
async function onClick() {
await Axios.post("/api/post")
}
return (
<div style={{ margin: "30px" }}>
<h1>Posting</h1>
<button onClick={onClick}>Add Post</button>
<p>{JSON.stringify(posting)}</p>
</div>
)
}
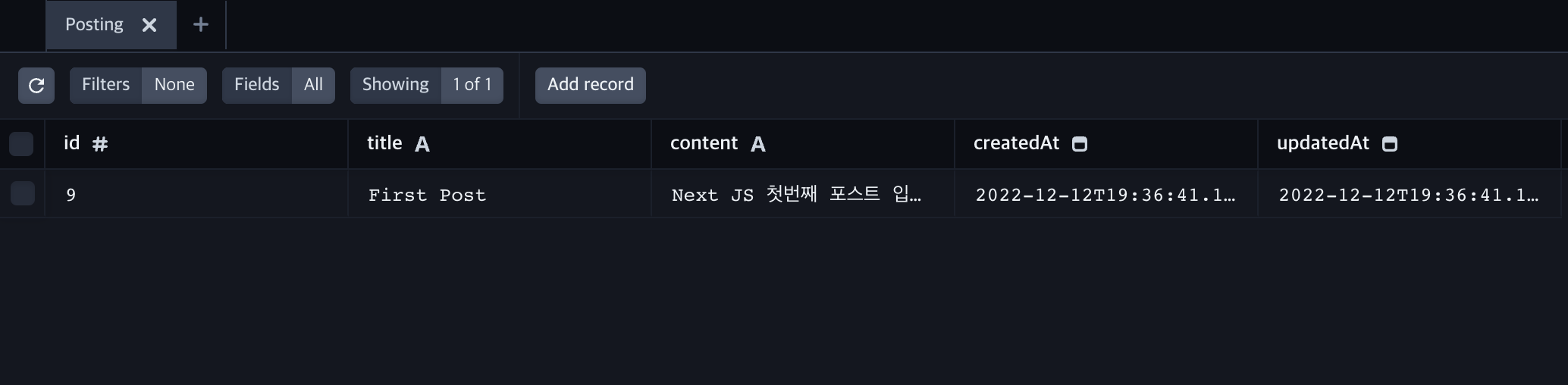
Add Post를 눌러 보면 Planetscale에 잘 반영이 된다.
Prisma Studio
Prisma는 데이터베이스의 GUI Tool을 제공한다. npx prisma studio를 사용하여 localhost:5555에서 작성한 model을 확인할 수 있다.

Reference
Prisma Client | Next-generation ORM for Node.js & TypeScript
NextJS API 활용하기 (feat. Prisma, Planetscale)