TOC

지난 포스팅에서 작성했던 Express 서버를 Heroku에 배포해보려고 한다.
> React에서 Open API XML 데이터 파싱하기 (with Express)
Heroku
Heroku는 여러 프로그래밍 언어를 지원하는 클라우드 PaaS로, 백엔드 서버를 이 플랫폼에 배포할 수 있다. 얼마 전 무료 서비스가 중단되었지만, 학생 개발자 프로그램으로 플랫폼 크레딧을 지급받을 수 있었다.
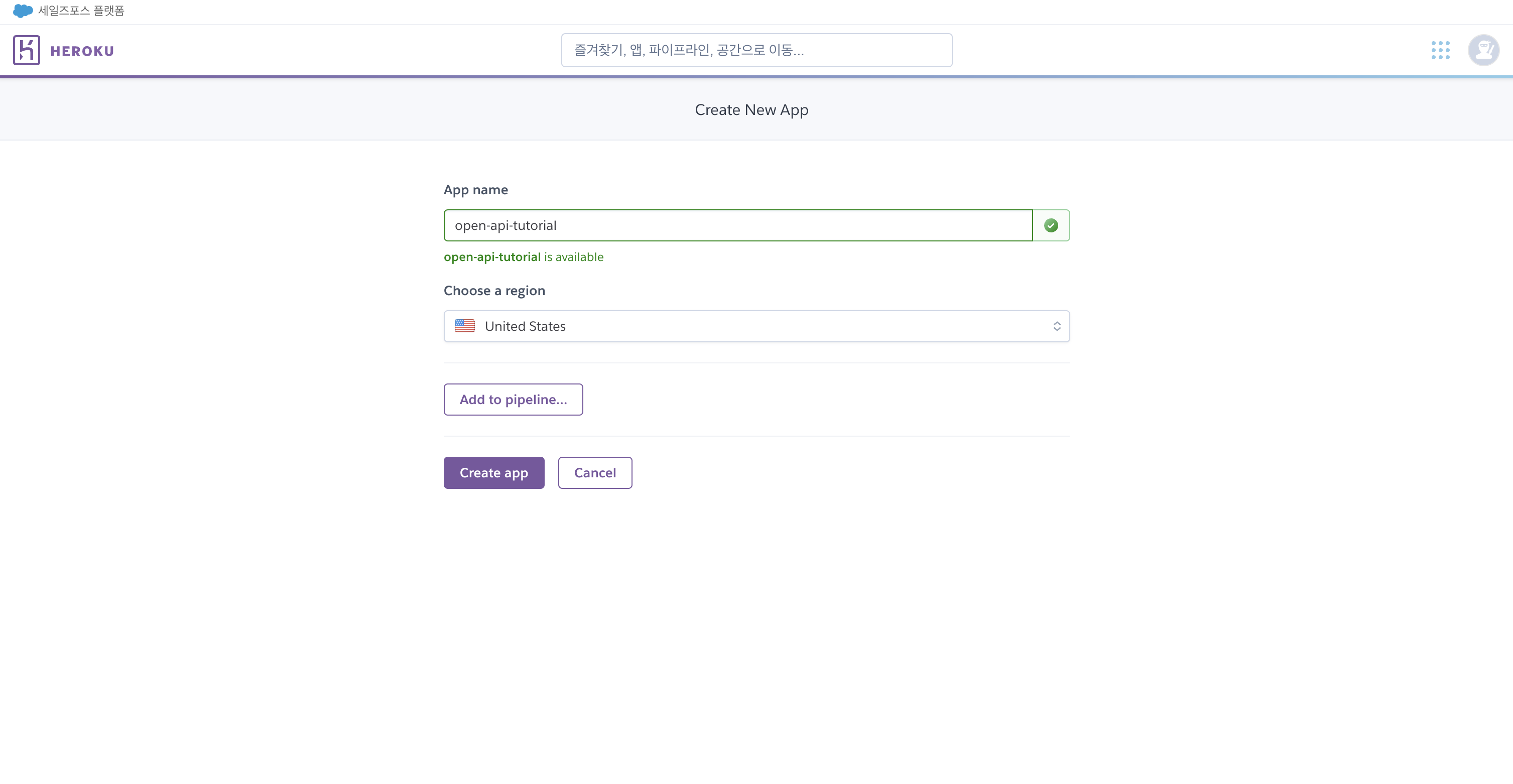
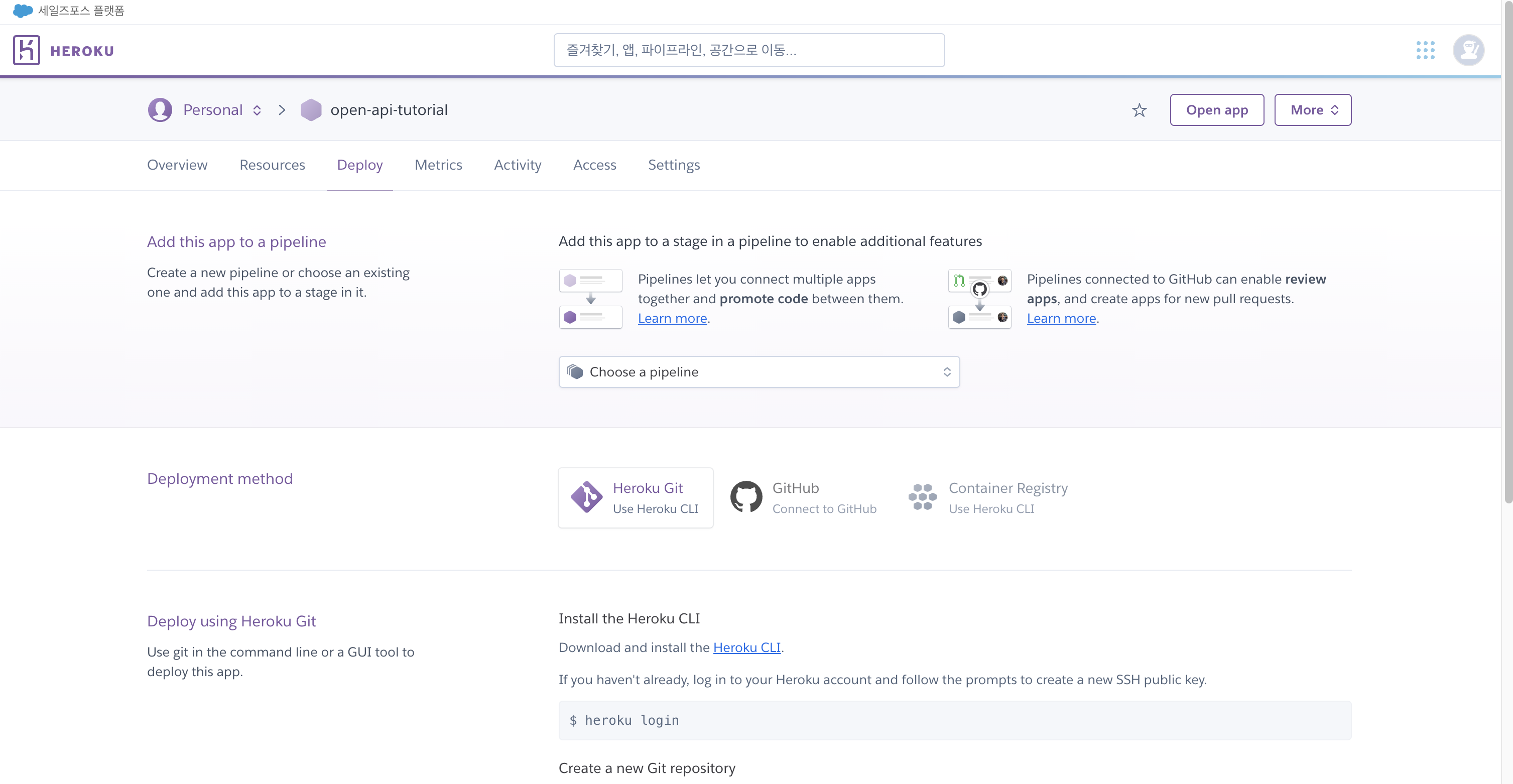
우측 상단 NEW 버튼 > Create new app > 앱 이름 입력 > Create App


작성했던 server와의 연결에 앞서 server 디렉터리에 Procfile을 생성하고 다음과 같이 작성한다. Procfile을 읽은 헤로쿠가 yarn dev를 실행하고 yarn dev는 package.json에 작성해 두었던 nodemon server.js를 실행하게 되는 구조다.
// server/Procfile
web: yarn dev터미널에서 Heroku를 설치한다. Mac을 사용중이기 때문에 homebrew로 설치하였다.
# Mac
$ brew install heroku/brew/heroku윈도우의 경우 다음 URL에서 설치 파일을 다운로드 받을 수 있다.
The Heroku CLI 64-bit installer
설치를 완료하면 heroku version 명령어로 확인해본다.
그리고 Heroku 로그인 후, server 디렉터리에서 Heroku Server에 연결한다.
$ heroku login
# /server
$ git init
$ heroku git:remote -a open-api-tutorialHeroku에 기존의 환경 변수를 전송하려면 heroku-dotenv를 설치해야 한다. 설치 후 push하면 .env의 REACT_APP_API_KEY가 온전하게 적용된다.
$ yarn add heroku-dotenv
$ heroku-dotenv push이제 작성한 server의 코드를 commit, push하면 Heroku Deploy가 완료된다.
$ git add .
$ git commit -am "heroku open-api-tutorial"
$ git push heroku masterhttps://open-api-tutorial.herokuapp.com/api/data에서 데이터를 확인할 수 있다.
이렇게 재가공된 API가 만들어졌다.

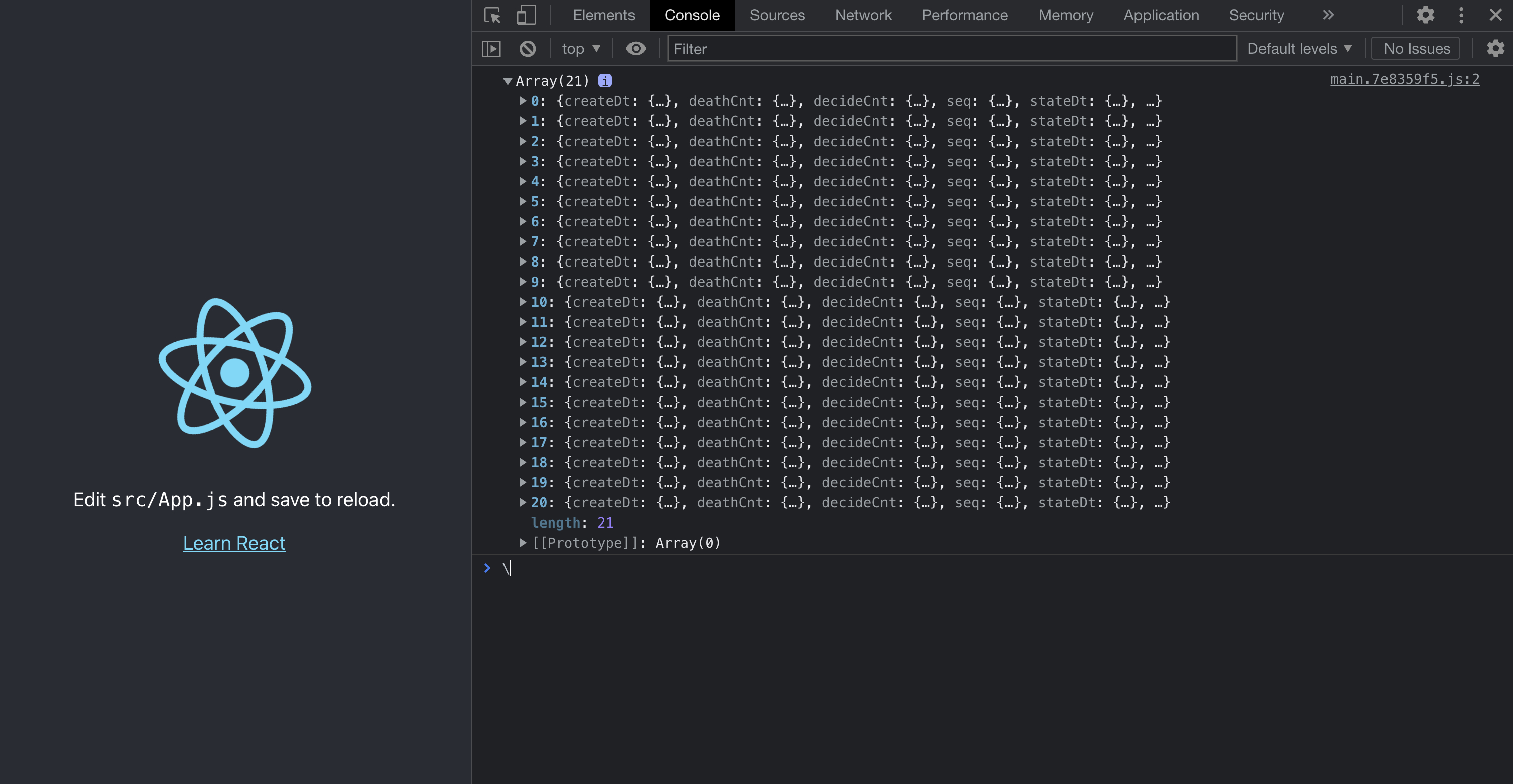
이제 Heroku의 데이터를 받아서 콘솔에 출력한다.
다시 GitHub Page에 배포하고 확인해보면 문제없이 잘 작동하는 것을 볼 수 있다.
// src/App.js
...
...
useEffect(() => {
const fetchData = async () => {
try {
const res = await axios.get(
`https://open-api-tutorial.herokuapp.com/api/data`
);
console.log(res.data.response.body.items.item);
} catch (e) {
console.log(e);
}
};
fetchData();
}, []);
...
...
References
공공 데이터 API React에서 XML에서 JSON 변환!
Node.js에서 Request.js 사용하기. 네트워크 더 간결하게 작성하자! | by Harry The Great | 해리의 유목코딩 | Medium
[TS]React,Express 풀스택 웹 앱 배포하기(Netlify, Heroku) | by PEPPERMINT100 | Medium