
레포트 제출 용도로 작성했던 React Tutorial입니다. 이 글은 웹개발 및 React 입문자를 대상으로 작성되었습니다. 설치 및 실행, 기본 구조, 컴포넌트 및 Props 등에 대해 기초적인 부분만 다룹니다.
Phase 1. React란?
React는 Facebook에서 개발한 Javascript 기반 오픈 소스 라이브러리입니다. 최근 들어 웹개발 시장에서 Javascript가 지배적인 가운데, React는 Angular, Vue 등과 함께 제일 인기있는 프레임워크로 꼽힙니다. 싱글 페이지 어플리케이션이라 불리는 React는 한 개의 Html을 사용하는데, 다른 페이지를 띄우고 싶을 경우 그 부분에 한해서만 내용을 교체하여 사용자에게 보여줍니다. 이러한 원리에 대해 먼저 간단하게 설명하겠습니다.
Virtual DOM

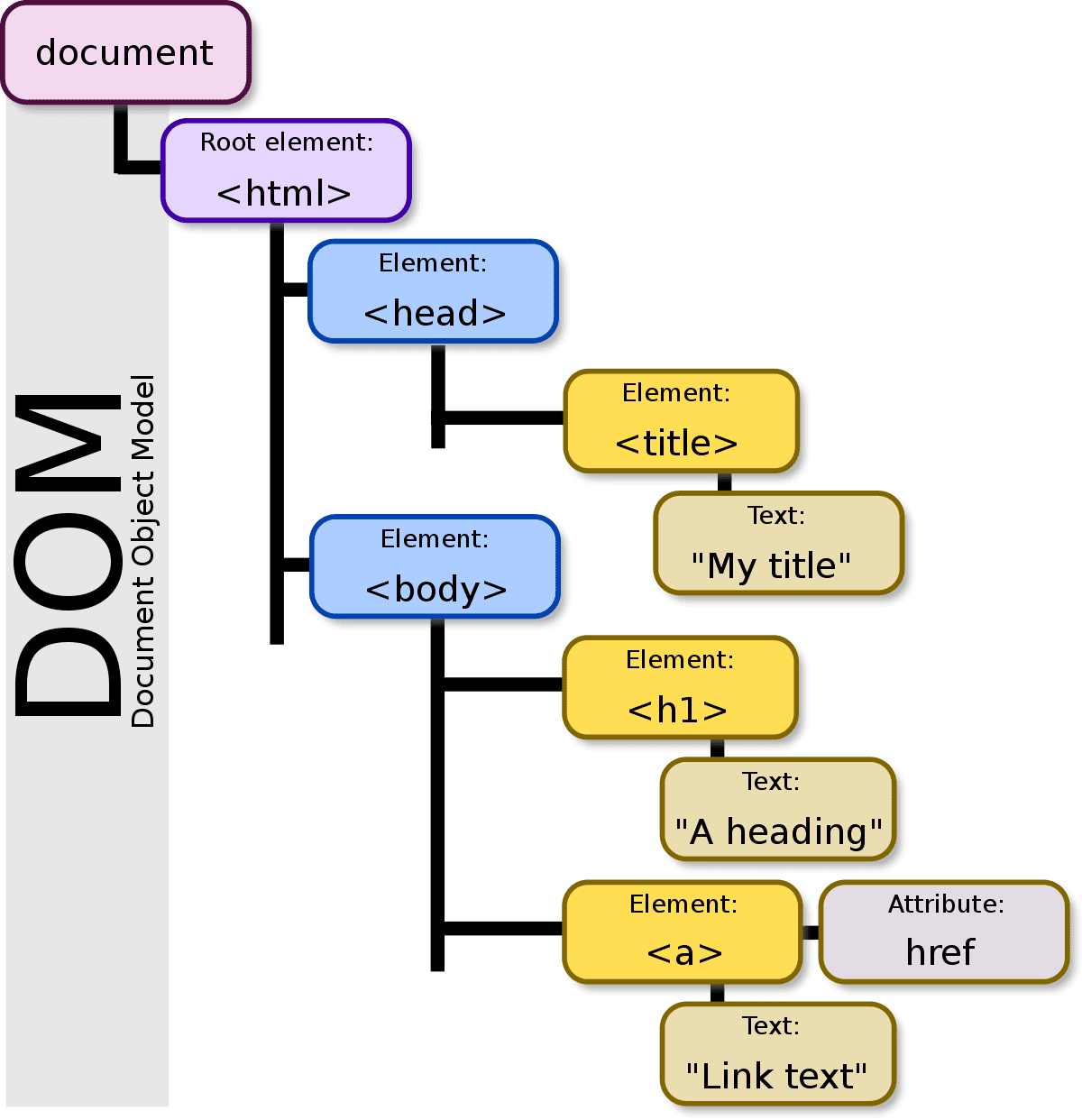
DOM은 Html 문서 구조를 트리 형태의 객체로 표현한 것으로, 웹 브라우저는 DOM을 활용하여 객체에 Css나 Javascript를 적용하게 됩니다. DOM은 동적으로 여러 페이지를 오가게 될 경우 단점이 드러납니다. 페이지가 변화할 때마다 DOM 연산을 계속 반복해야 하는 것입니다. 이는 큰 에너지가 들어가는 작업은 아니지만 페이지 렌더링이 누적되면 될 수록 무시할 수 없는 수치입니다. 이러한 DOM 생성을 최소한으로 만들기 위해 Virtual DOM이 등장했습니다.
이름에서 알 수 있듯이 Virtual DOM은 DOM의 추상화 버전입니다. React는 가상 DOM을 생성하여 기존 DOM에서 앞으로 렌더링 해야할 부분의 DOM만 변경하는 과정을 거칩니다. 이러한 작업을 수행함으로써 불필요한 연산이 대폭 감소됨은 물론, 사용자에게 기존의 DOM 연산 방식보다 훨씬 쾌적한 경험을 제공할 수 있습니다.
Component
컴포넌트의 상태값이 변경됨에 따라 새로운 가상 DOM 객체를 만들고, 이전 DOM 객체와 비교하여 UI를 업데이트합니다. React의 꽃이라 할 수 있는 컴포넌트(Component)는 데이터(props)를 입력받아 상태값에 따라 DOM을 출력합니다. 좀 더 간단하게 이야기하면 React는 여러 컴포넌트 덩어리로 이루어져 있고, 이 컴포넌트들이 특정 상태에 따라 반응하며 페이지 내용의 교체가 일어납니다. 페이지 변경 과정에서 변동 사항이 없는 컴포넌트는 그대로 유지됩니다.

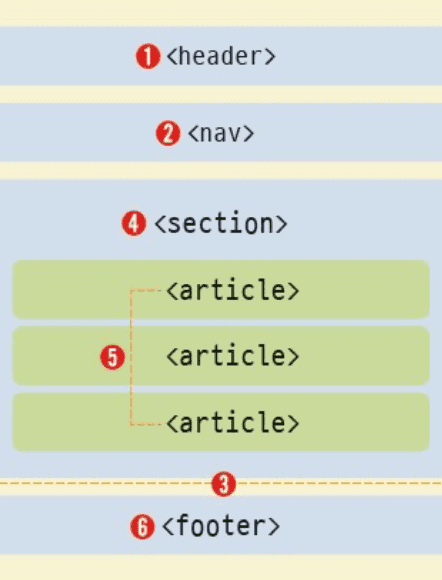
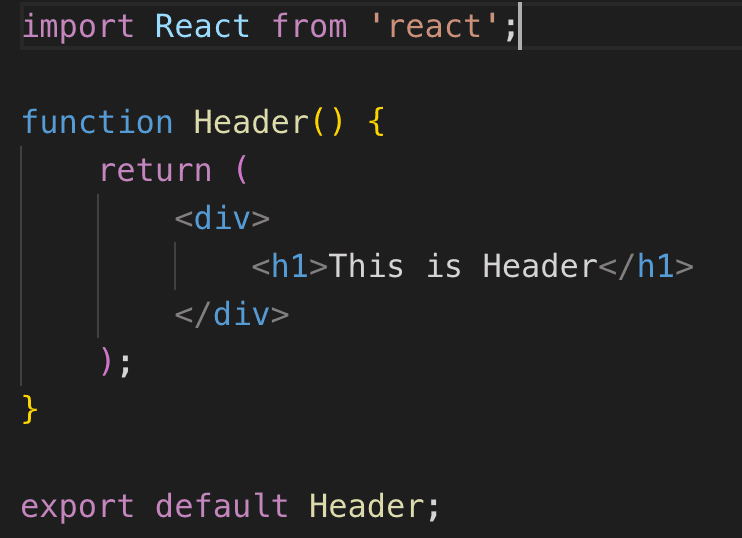
위 사진은 Html 시멘틱 태그 구조입니다. 여기서는 1~6번이 각각 컴포넌트라 생각해 봅시다. 보통 React 프로젝트를 위의 구조처럼 설계하면 Header.js, Nav.js, Section.js ... 와 같은 개별 컴포넌트 파일로 작성합니다. 컴포넌트는 기본적으로 다음과 같은 형태를 띠게 됩니다.

만약 사용자가 Section 1번 페이지를 보던 중 Section 2번으로 넘어가고 싶을 경우, Header, Footer 등의 요소는 변경될 필요가 없습니다. 기존의 DOM에서는 Section 2번 페이지로 넘어가기 위해 모든 DOM을 렌더링해야 했지만, React에서는 그렇지 않아도 됩니다. Section.js만 교체가 일어나고 Header.js, Footer.js 등의 컴포넌트는 유지되는 것입니다.
Phase 2. React 설치
React를 설치하기 위해서는 Node.js가 설치되어 있어야 합니다. Node.js는 V8 엔진으로 빌드된 Javascript 런타임으로, 확장성 있는 어플리케이션 개발을 위해 고안된 플랫폼입니다.
Node.js 설치가 필요하면 여기를 눌러 설치해주세요.
설치가 완료되었으면 CLI에서 node -v, npm -v 명령어를 통해 설치가 잘 되었는지 확인합니다.

이제 두 가지 방법이 있습니다. Create React App을 설치하고 그 명령어를 통해 React를 생성하거나, NPX(Node Package eXcute)를 통해 최신 버전의 React를 바로 설치할 수 있습니다.
🔹 npm install -g create-react-app / create-react-app 프로젝트명
NPM(Node Package Manager)를 통해 Create React App을 설치
설치 후 create-react-app 프로젝트명을 통해 React App 생성
React 생성 시 추가 다운로드가 필요 없으나, 최신 버전이 나올 경우 재설치가 필요🔹 npx create-react-app 프로젝트명
NPX(Node Package eXcute)를 통해 React App 생성
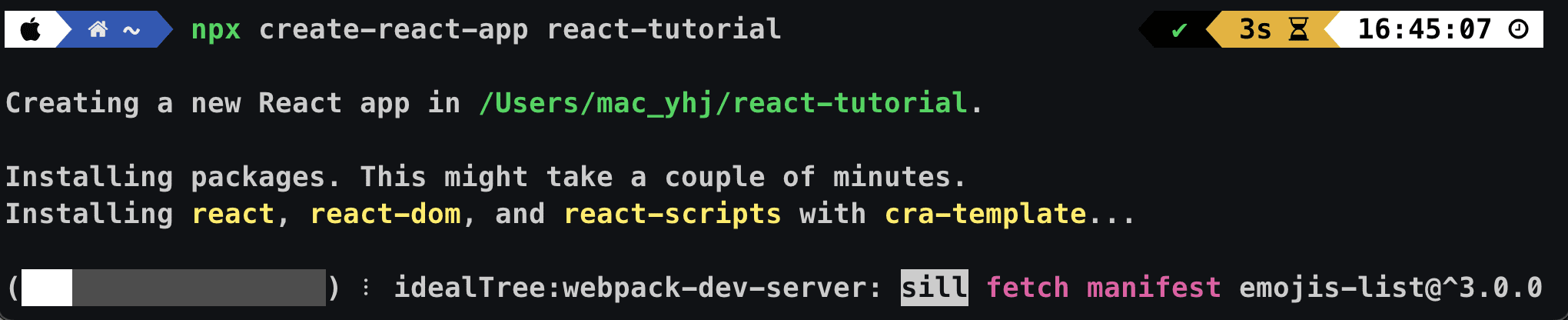
항상 최신 버전의 React를 생성 할 수 있지만, 매번 다운로드 시간이 필요npx create-react-app 프로젝트명으로 한번 설치해보도록 하겠습니다.

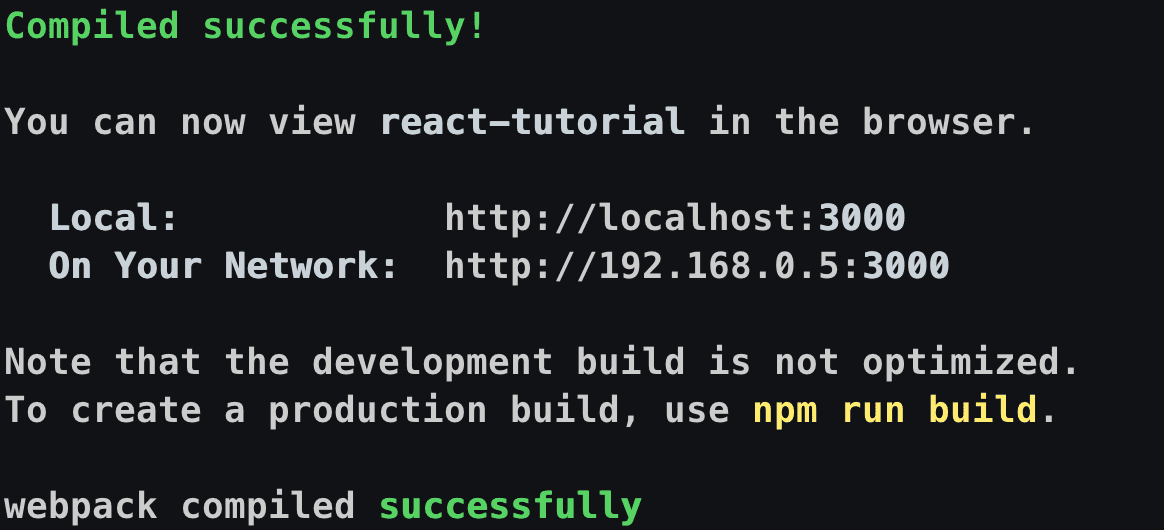
설치 디렉터리에서 npm start를 통해 앱을 실행할 수 있습니다. (yarn을 사용해도 상관없습니다.)


|

|
Phase 3. React의 구조
앞서 npm start를 통해 React 앱이 http://localhost:3000에서 실행되었습니다.
어떻게 웹 페이지가 실행되었는지 React의 구조에 대해 살펴보겠습니다.

1) node_modules
설치된 모듈들이 위치하는 디렉터리입니다. React는 인기가 굉장히 많기 때문에 수많은 외부 라이브러리가 존재합니다. input, 캘린더, 날씨 위젯 등부터 퍼블리싱을 위한 UI 템플릿, 상태 관리 라이브러리 등 무수히 많습니다. 이러한 라이브러리를 설치하면 node_modules에 내장되게 됩니다.
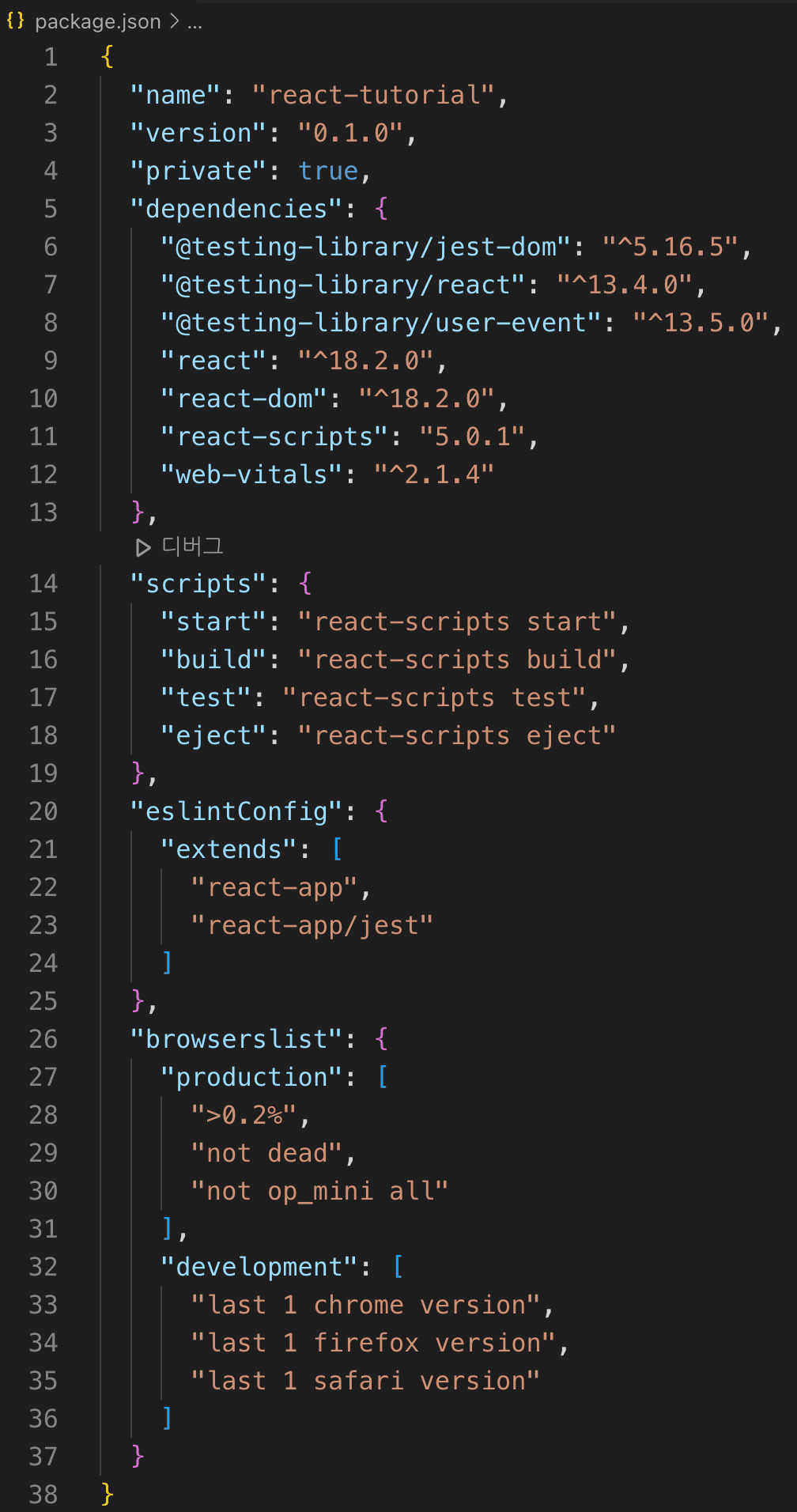
라이브러리와 관련해서 package.json 또한 약간의 이해가 필요합니다. 프로젝트 폴더 루트(/)에 위치해 있습니다.

라이브러리 모듈이 node_modules에 설치되면 package.json의 dependencies에 명시가 됩니다. 외부 라이브러리의 의존성(dependency) 관리를 위한 명세를 한 것입니다. 이는 오픈 소스 패키지 생태계를 위해 수많은 라이브러리의 버전과 종류를 정리하기 위한 목적입니다. 또한 불상사로 인해 프로젝트 파일이 손상되었을 경우 package.json에 명시된 패키지를 install하여 라이브러리를 복구할 수 있습니다.
2) public
favicon.ico : 웹 브라우저의 주소창에 표시되는 페이지를 대표하는 아이콘입니다.
manifest.json : 앱에 대한 정보가 포함된 json 파일입니다. 배경 및 테마 색상, 프로젝트명, favicon 정보 등을 담고 있습니다.
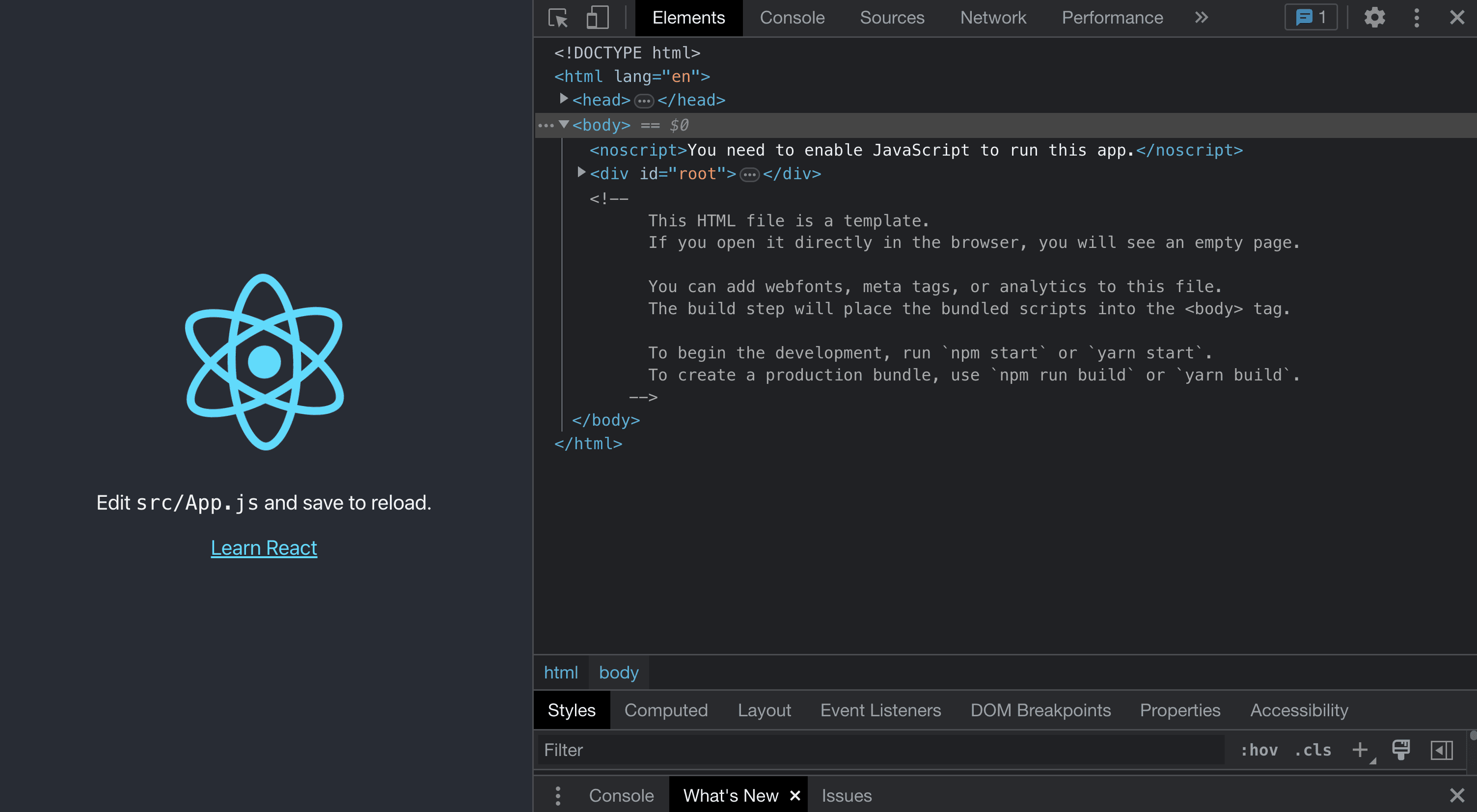
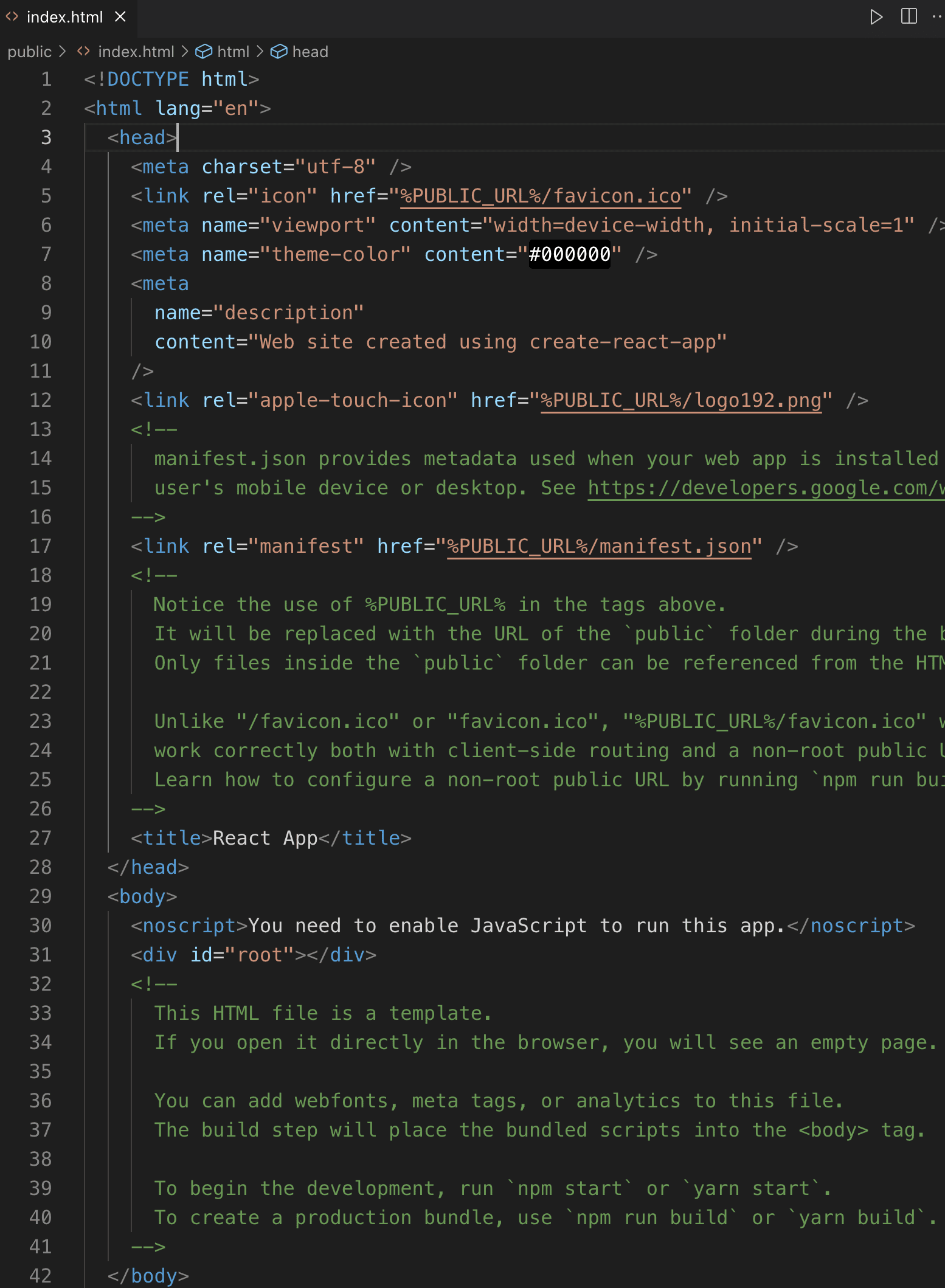
index.html : 가상 DOM을 위한 html 파일입니다. 아래에서 설명할 index.js에 대응됩니다. 따라서, 웹의 메인 페이지가 public 디렉터리에 포함되어 있는 구조입니다.

|

|
위 사진을 보면 개발자 도구에서 확인한 root div와 index.html 파일이 어딘가 닮아있음을 알 수 있습니다.
3) src
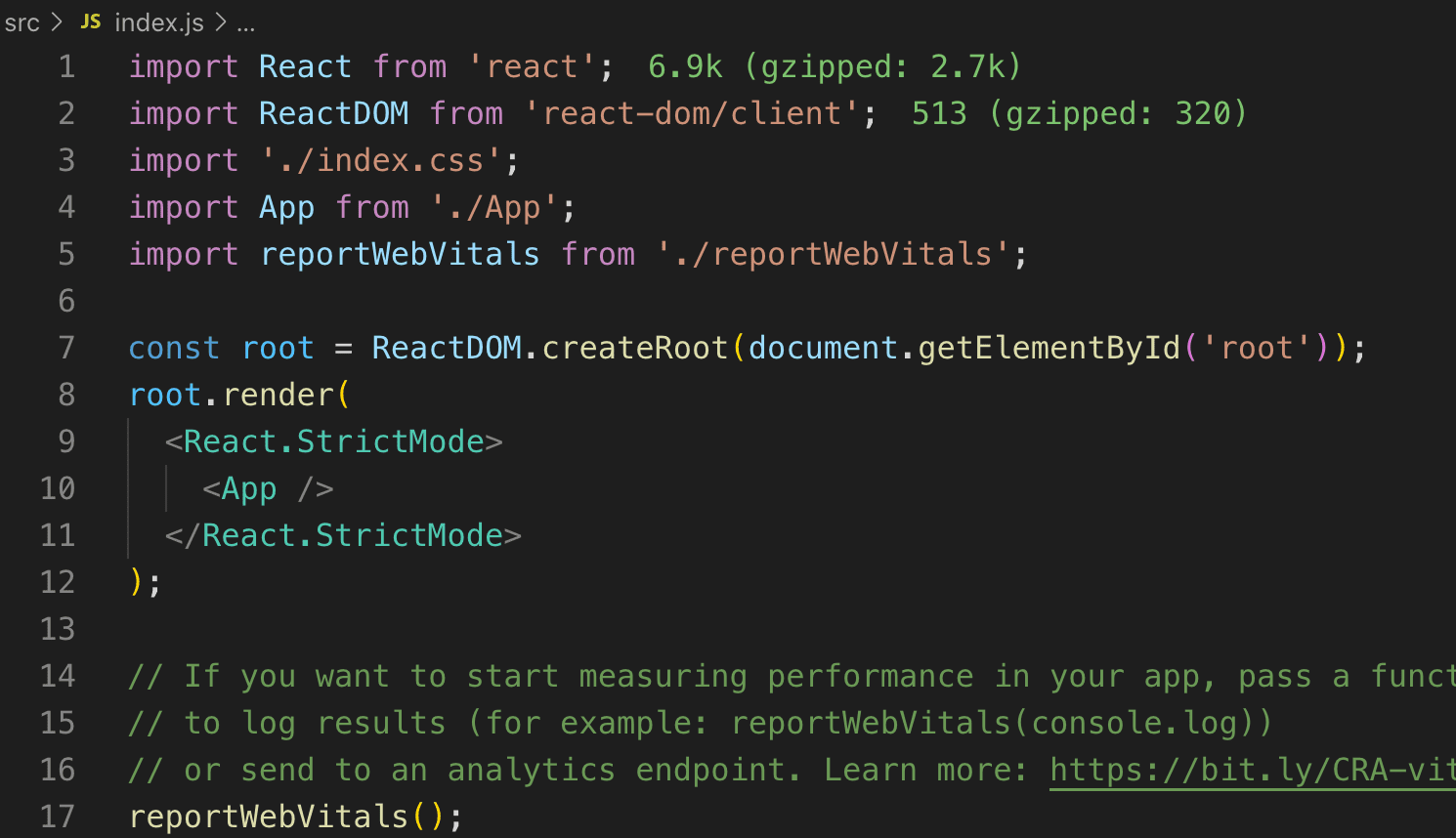
index.js : 메인 파일이라고 할 수 있습니다. Html Templete, Javascript Component를 렌더링합니다. App.js를 포함합니다.

index.css : 전체 앱의 전역 스타일을 지정할 수 있습니다.
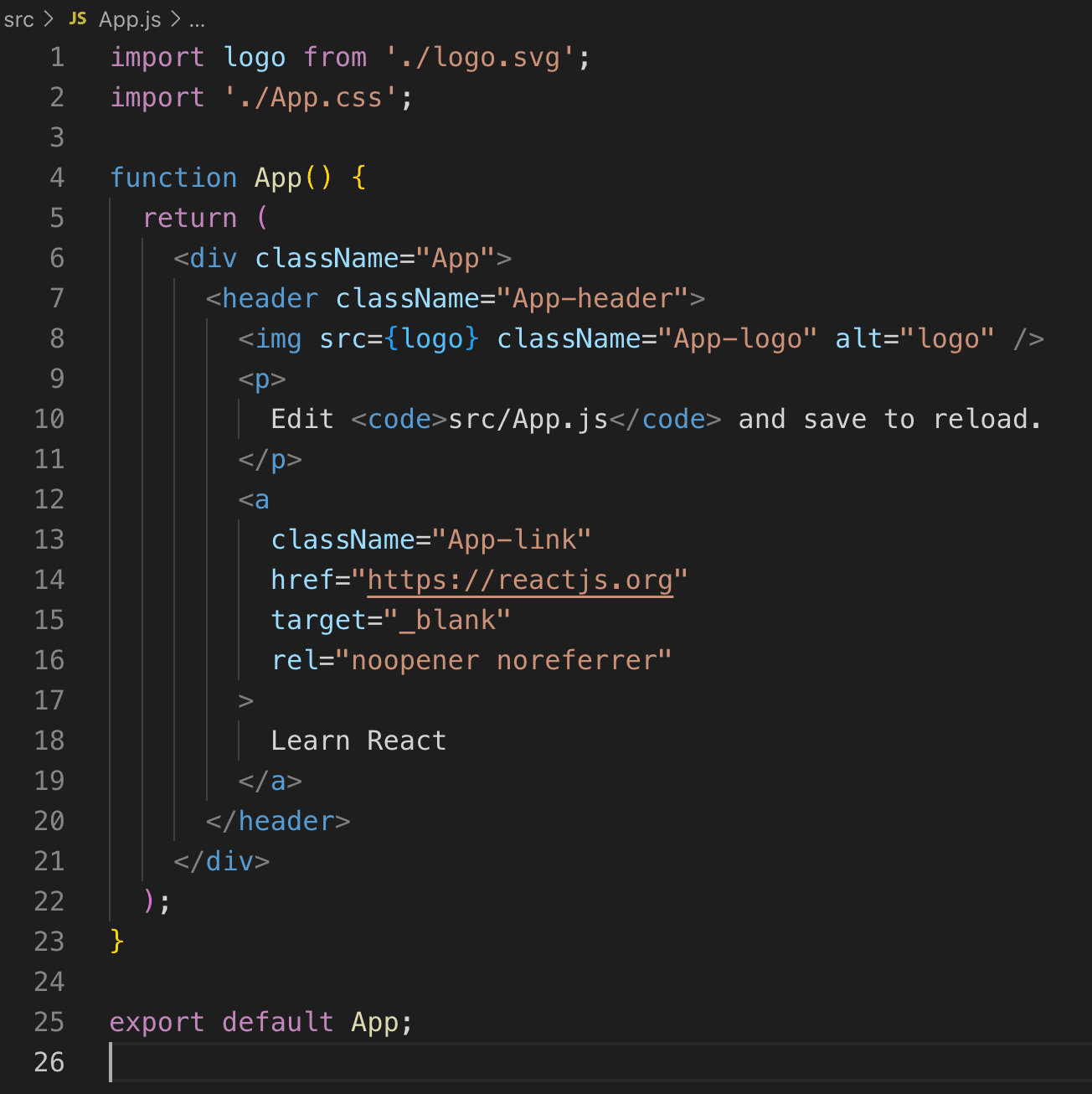
App.js : 컴포넌트를 정의한 jsx 형태의 파일입니다. 실제로 화면 상에 출력할 내용을 이 파일에서 편집합니다. 다음 챕터에서 본격적으로 다루도록 하겠습니다.
App.css : App.js의 Css 파일입니다.
Phase 4. 컴포넌트와 Props

App.js는 JSX 형식으로 이루어져 있습니다. React에서 UI를 구성할 때 사용하는 구문인 JSX는 기본적으로 return 문안에 html의 형태를 갖추고 있으며, Javascript의 모든 기능을 사용할 수 있습니다. 엄청 다양하지만, 기본적인 기능 몇개만 다뤄보겠습니다.
1. 컴포넌트 활용
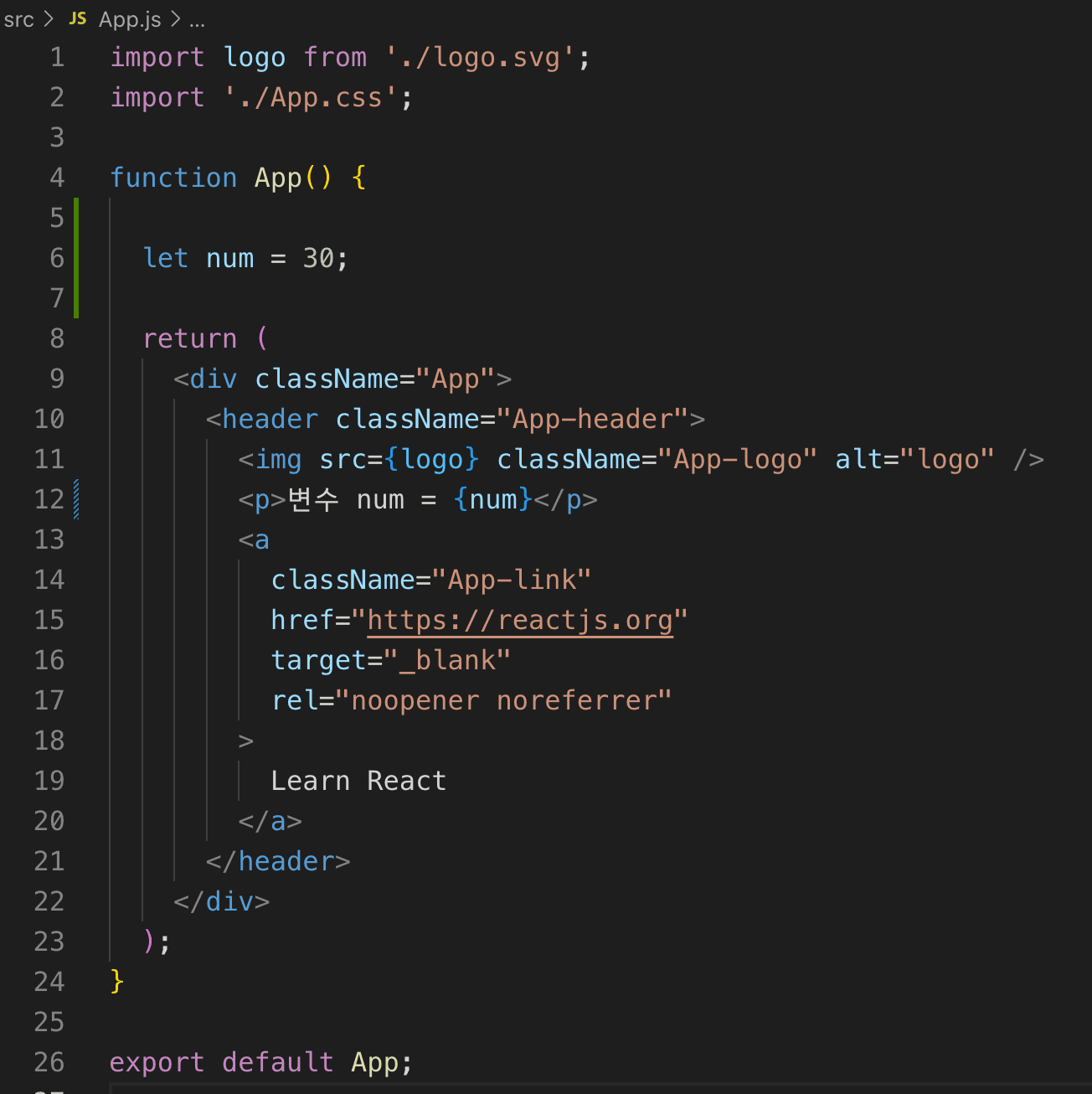
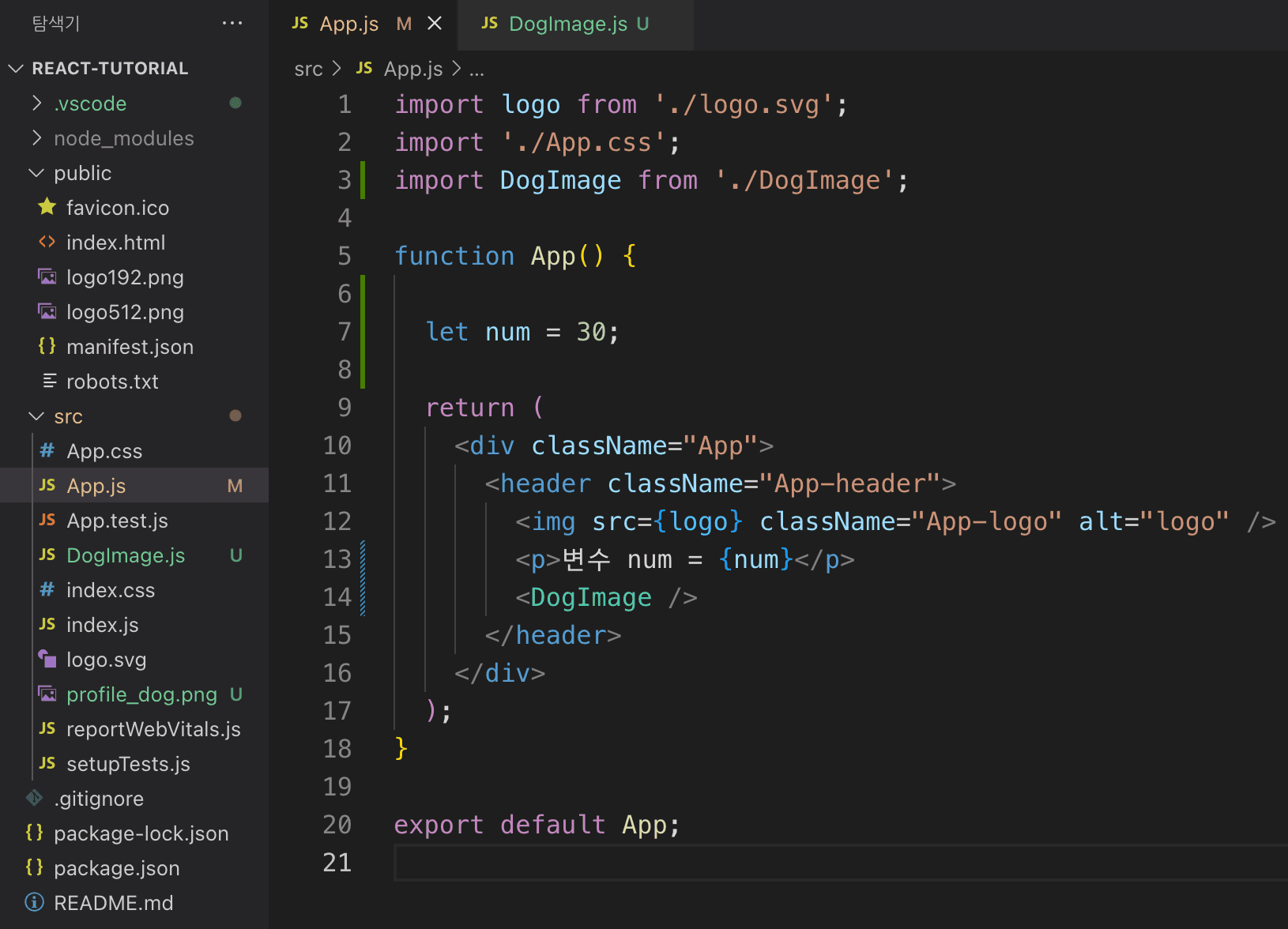
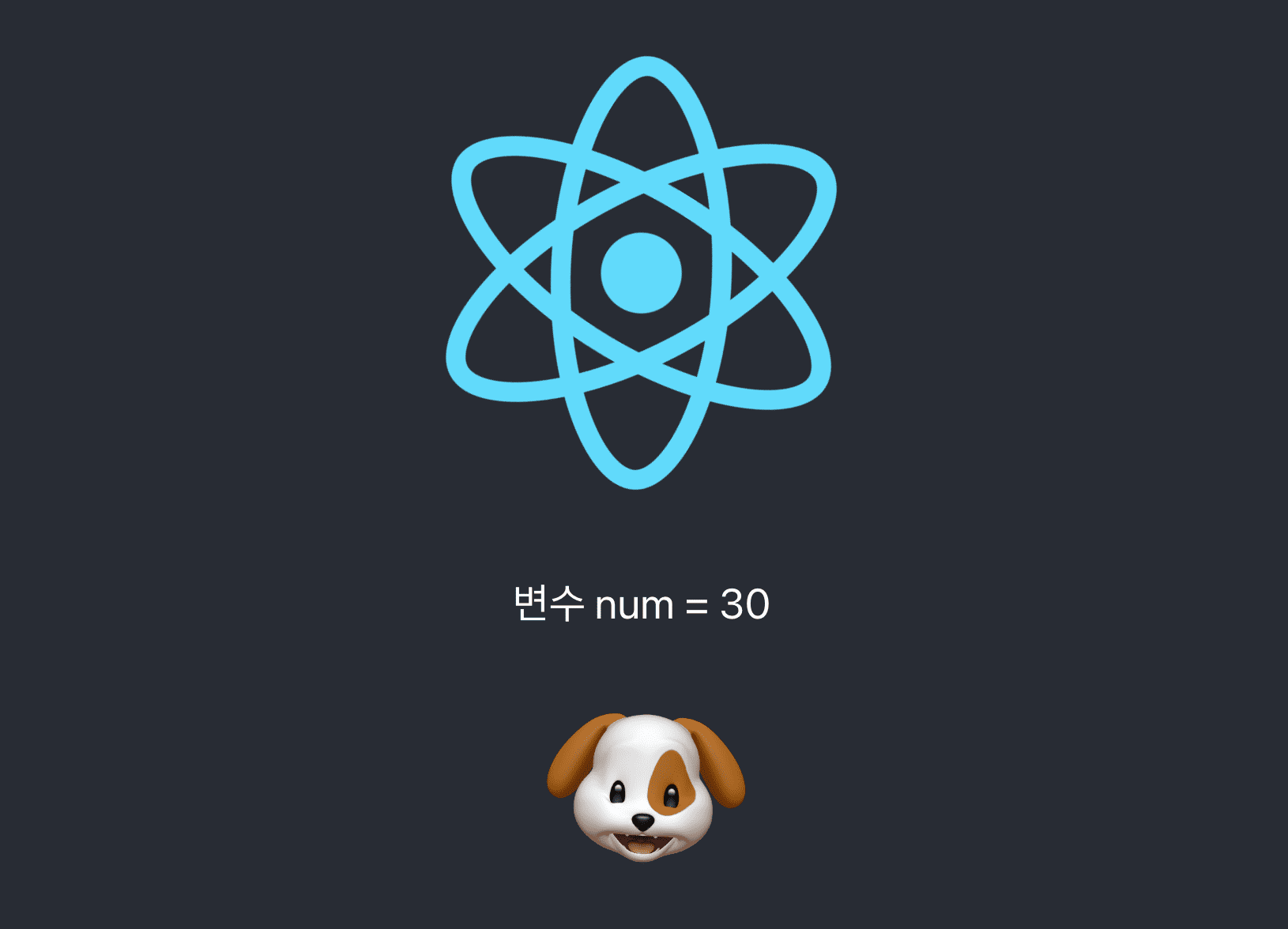
먼저 변수 num을 지정하고 화면에 출력시켜 보겠습니다.

|

|
let num = 30;으로 선언 및 정의한 변수를 p태그 안에 중괄호를 사용하여 바로 출력할 수 있습니다.
이번에는 컴포넌트 파일을 생성해서 App.js에 컴포넌트를 추가해 보겠습니다.

|

|
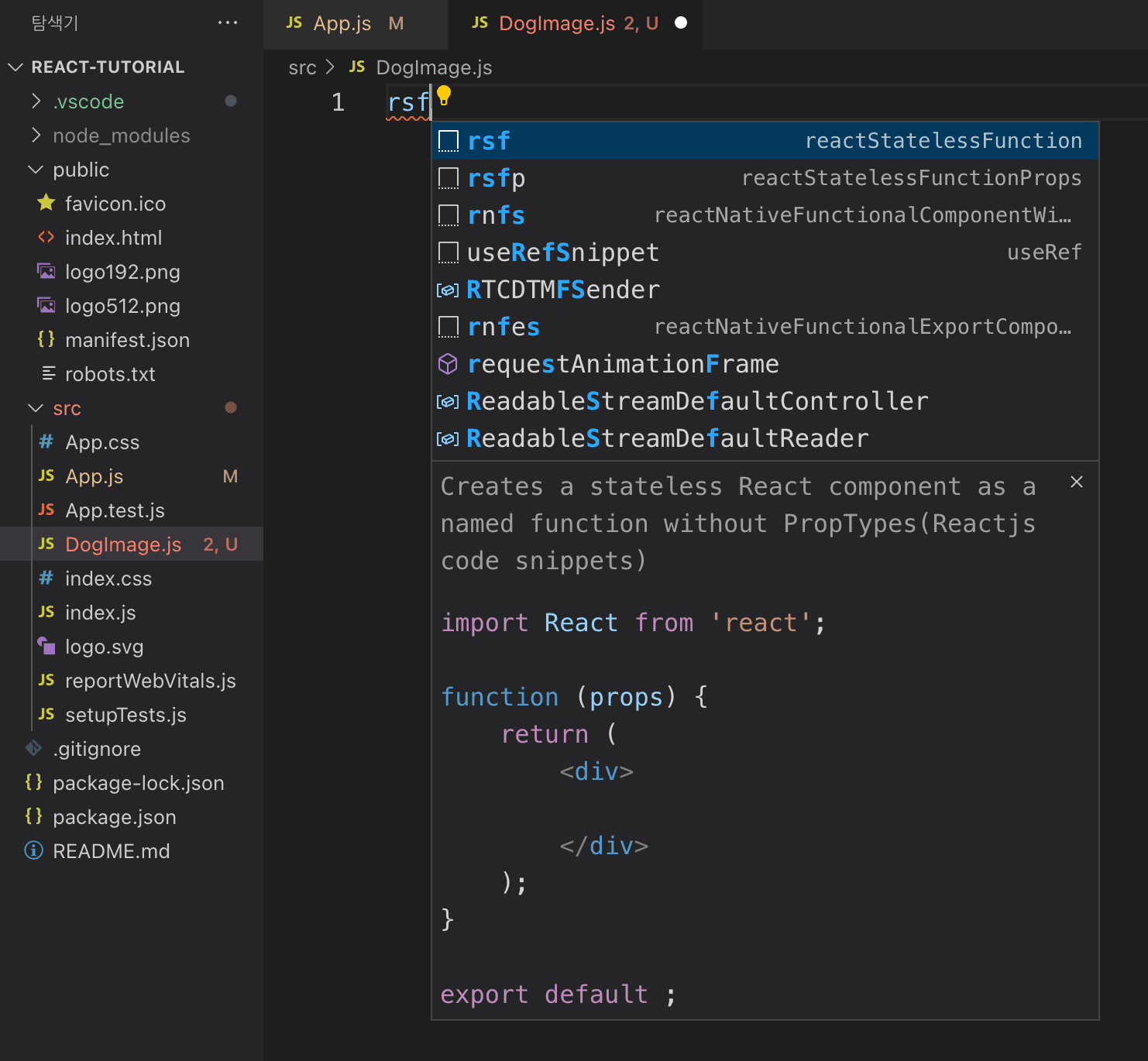
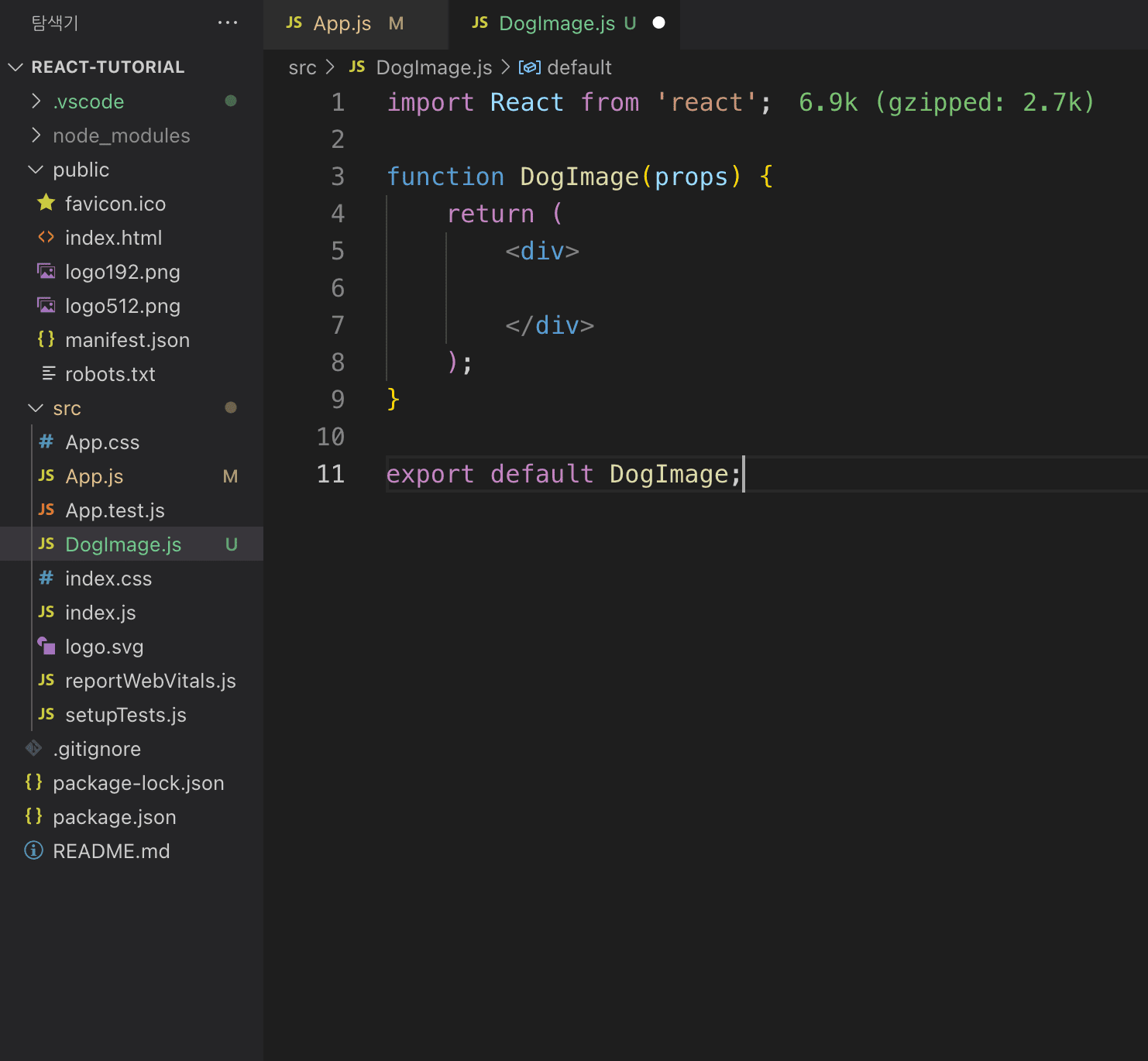
src 디렉터리에 DogImage.js라는 파일을 생성했습니다. (~~~.jsx 확장자도 가능합니다.) RSF 스니펫을 활용하면 간편하게 jsx 형식을 갖출 수 있습니다.
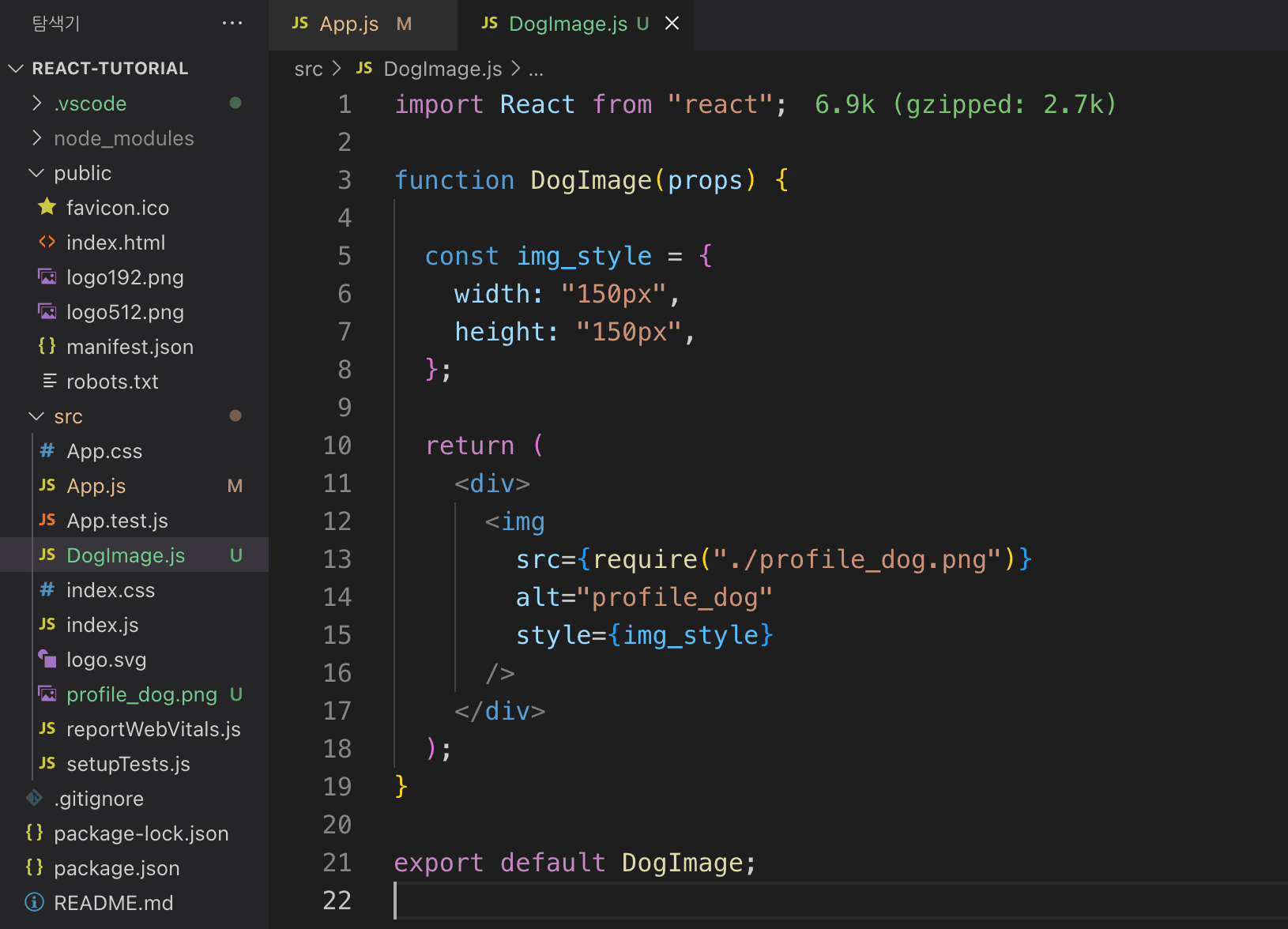
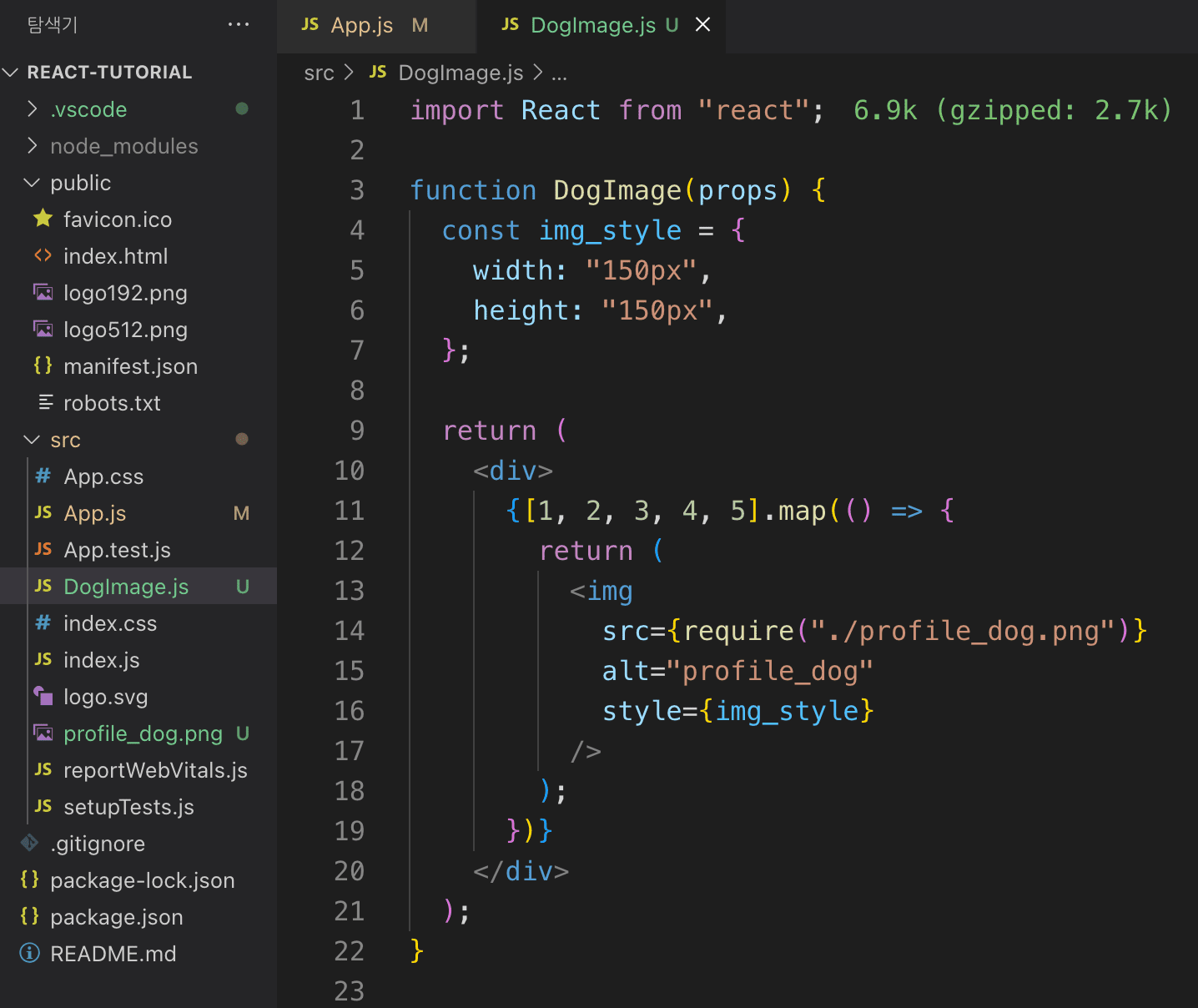
강아지 이모티콘을 출력하는 컴포넌트를 작성해 보겠습니다.

|

|
img_style 함수를 정의하고 img 태그에 적용시켜 주었습니다. React에서 이미지 src를 적용할 경우 상단에 이미지를 import한 후 적용하거나, 위처럼 require을 사용해야 합니다.
App.js에서 DogImage.js를 import한 후, a 태그 부분을 지운 뒤 컴포넌트를 넣었습니다.

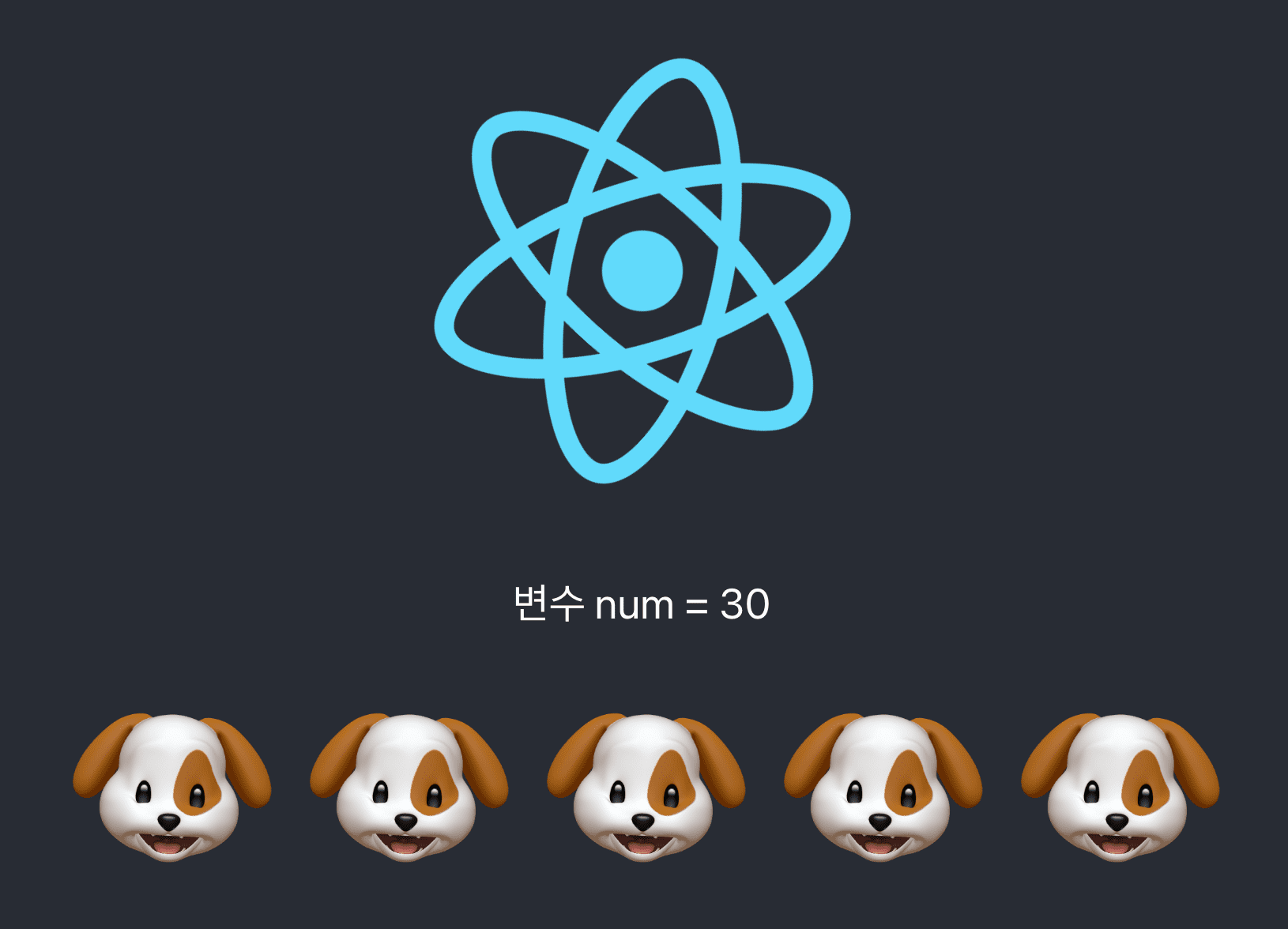
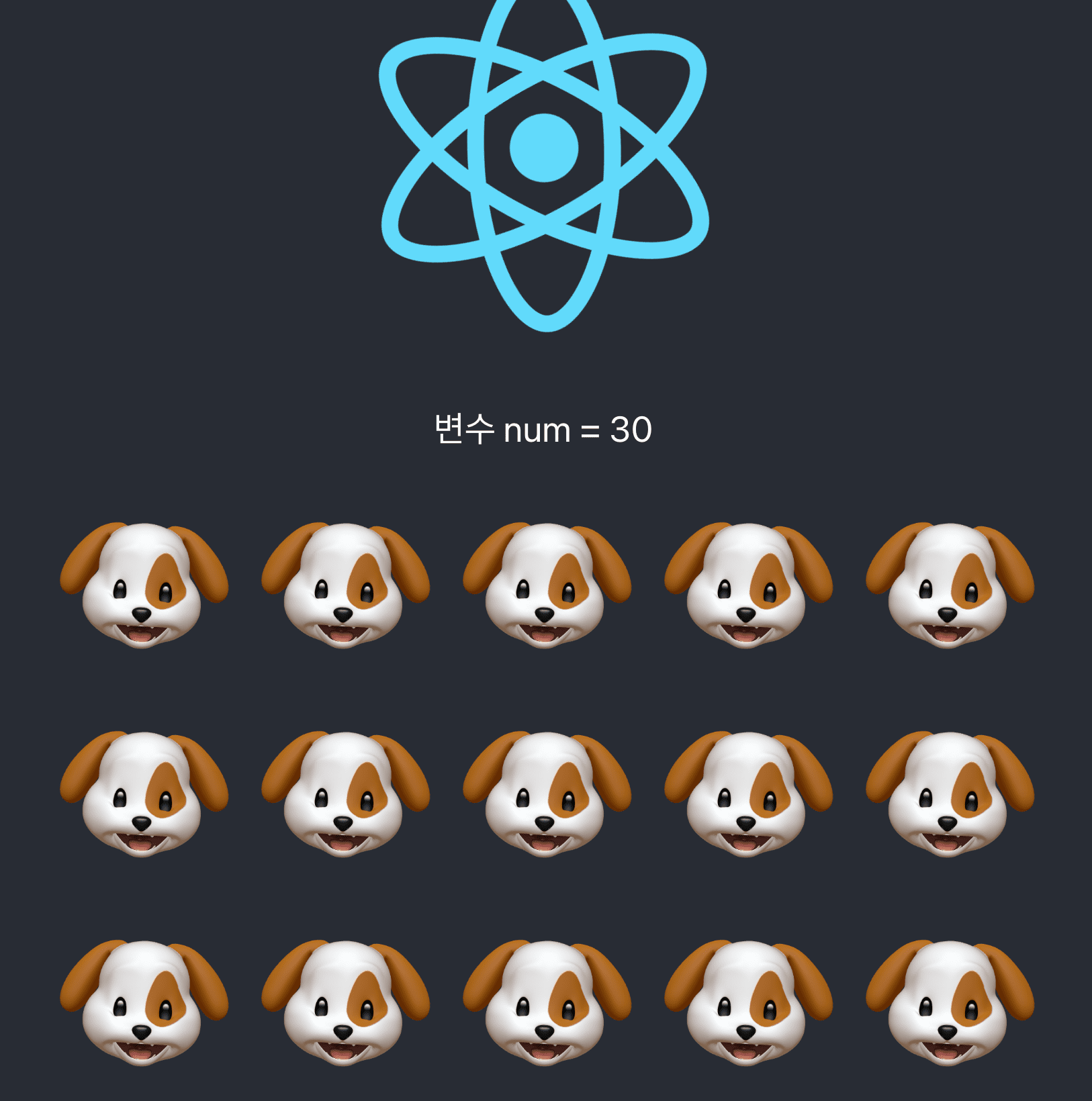
결과는 이렇게 잘 나옵니다! 이번엔 이미지를 5번 반복시켜 보겠습니다.

|

|
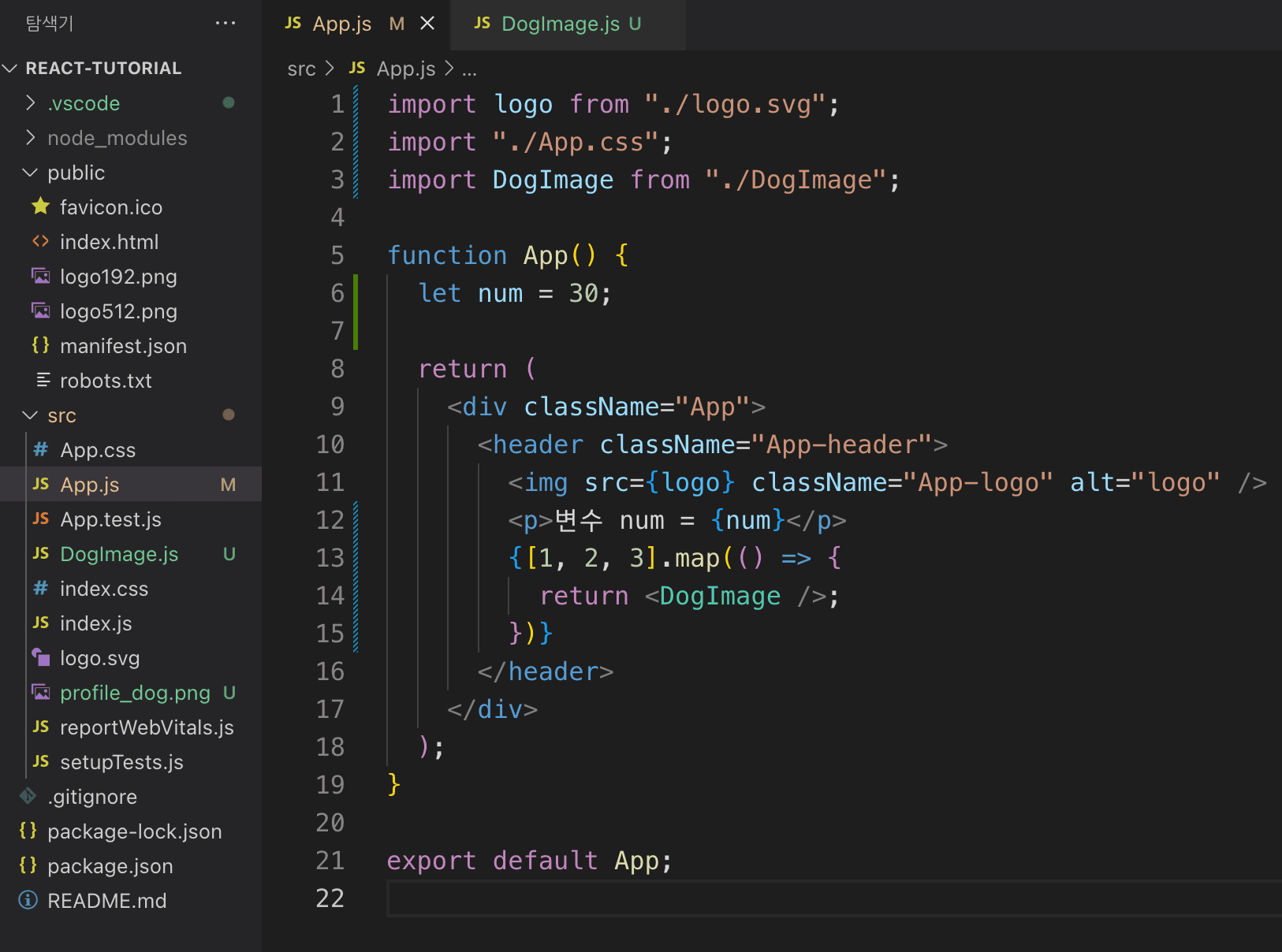
map 함수를 활용하면 다음과 같이 반복할 수 있습니다. 예제로는 이미지를 다뤘지만, 주로 함수 내에서 사용하는 배열이나 json 객체와 관련하여 다룰 때 효과적입니다. React를 탐구하면 할수록 자주 사용하게 되는 방식입니다.
컴포넌트 또한 반복 가능합니다.

|

|
2. Props
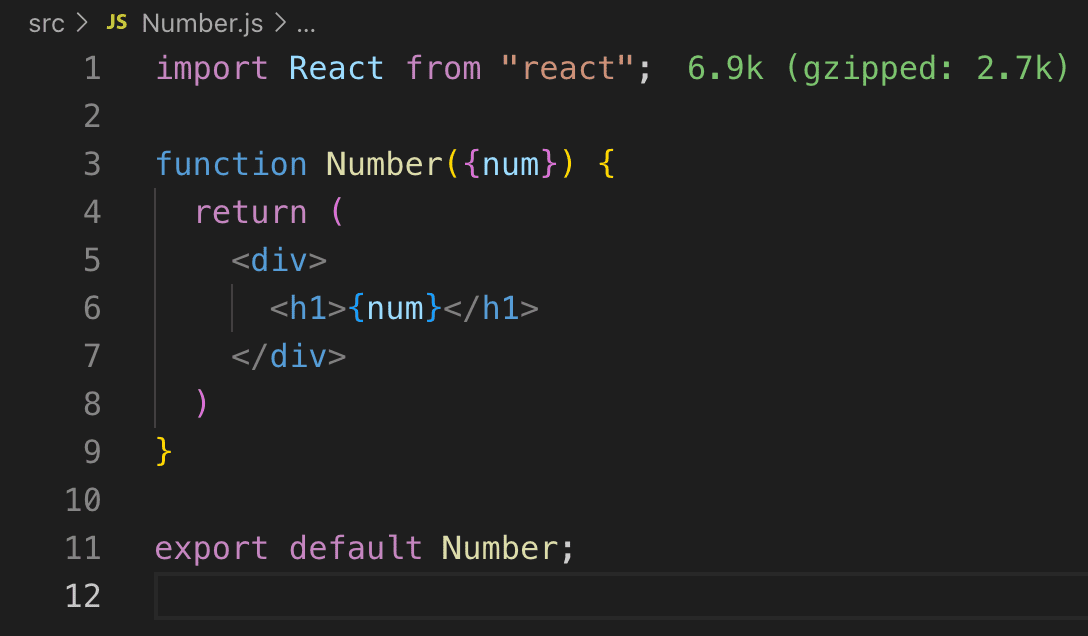
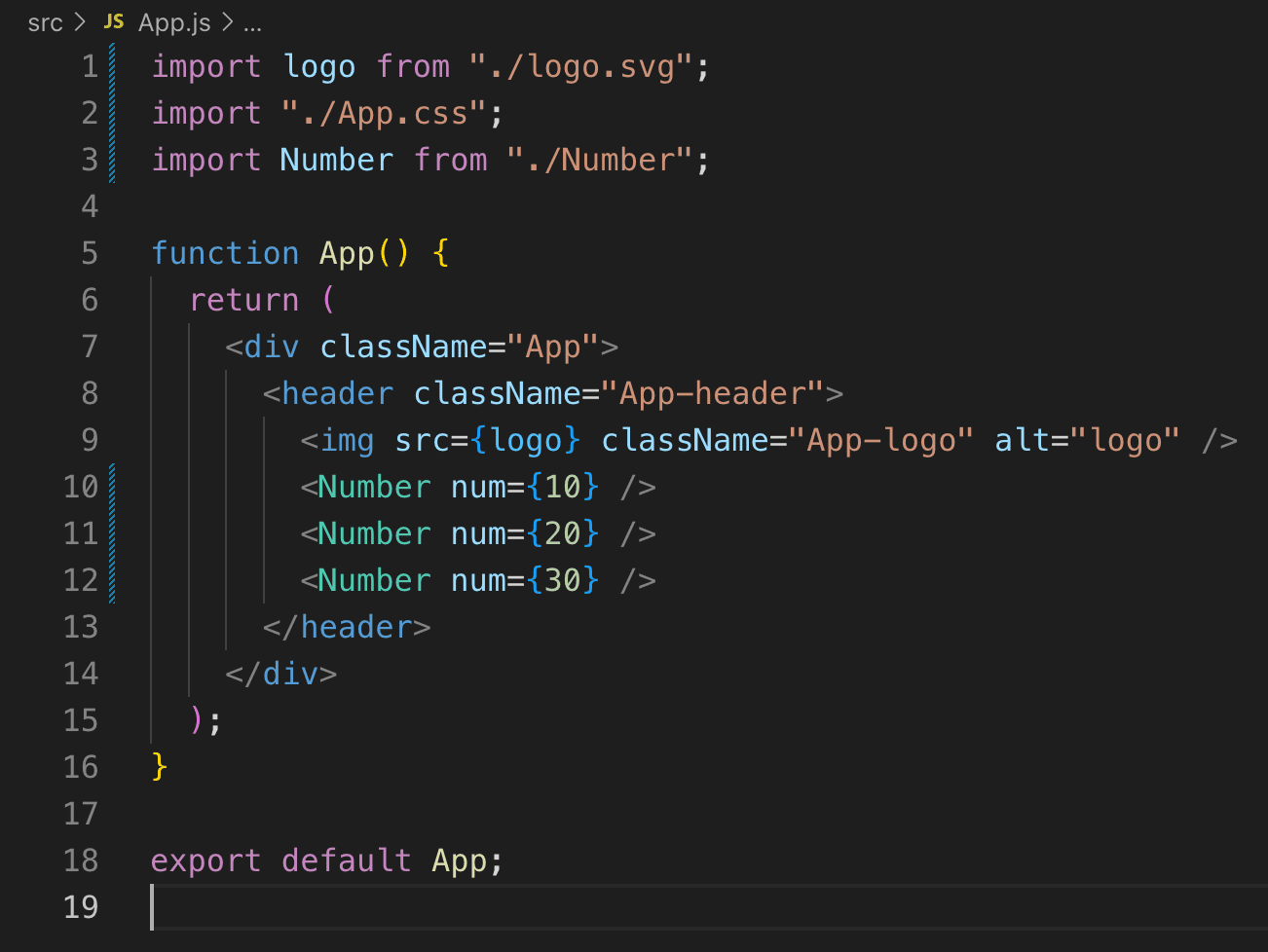
Props는 Properties의 줄임말로, 컴포넌트에 전달하는 데이터를 말합니다. Number.js라는 새 컴포넌트를 만들고 props 값을 넘겨 그 값을 출력하도록 설계해 보겠습니다.

|

|

|
Number.js에서 num을 받아 h1 태그 안에 출력하고, App.js에서는 컴포넌트에 num={넘길 값}의 형태로 값을 전달했습니다.
위와 같은 예제는 간단한 경우이지만, 복잡한 구조 속에서 이러한 컴포넌트와 Props를 잘 활용하면 불필요한 코드의 반복을 줄일 수 있고, 효율적인 프로그래밍을 실현할 수 있습니다.
Phase 5. 상태 관리
지금까지 예제에서는 정적인 부분만 다뤘습니다. 하지만 웹페이지는 시시각각 변화하며, 다양한 동적 데이터를 다루어야 하는 경우가 많습니다.
사용자 요청에 따라 값이 바뀌어야 할 경우, 값의 상태를 관리하는 방법이 대해 알아보겠습니다.
UseState

UseState는 React에서 지원하는 상태 관리 도구입니다. useState import 후 위와 같은 구문으로 사용 가능합니다. 초깃값은 0으로 설정해 두었고, setNum을 사용하여 num 값을 수정할 수 있습니다.
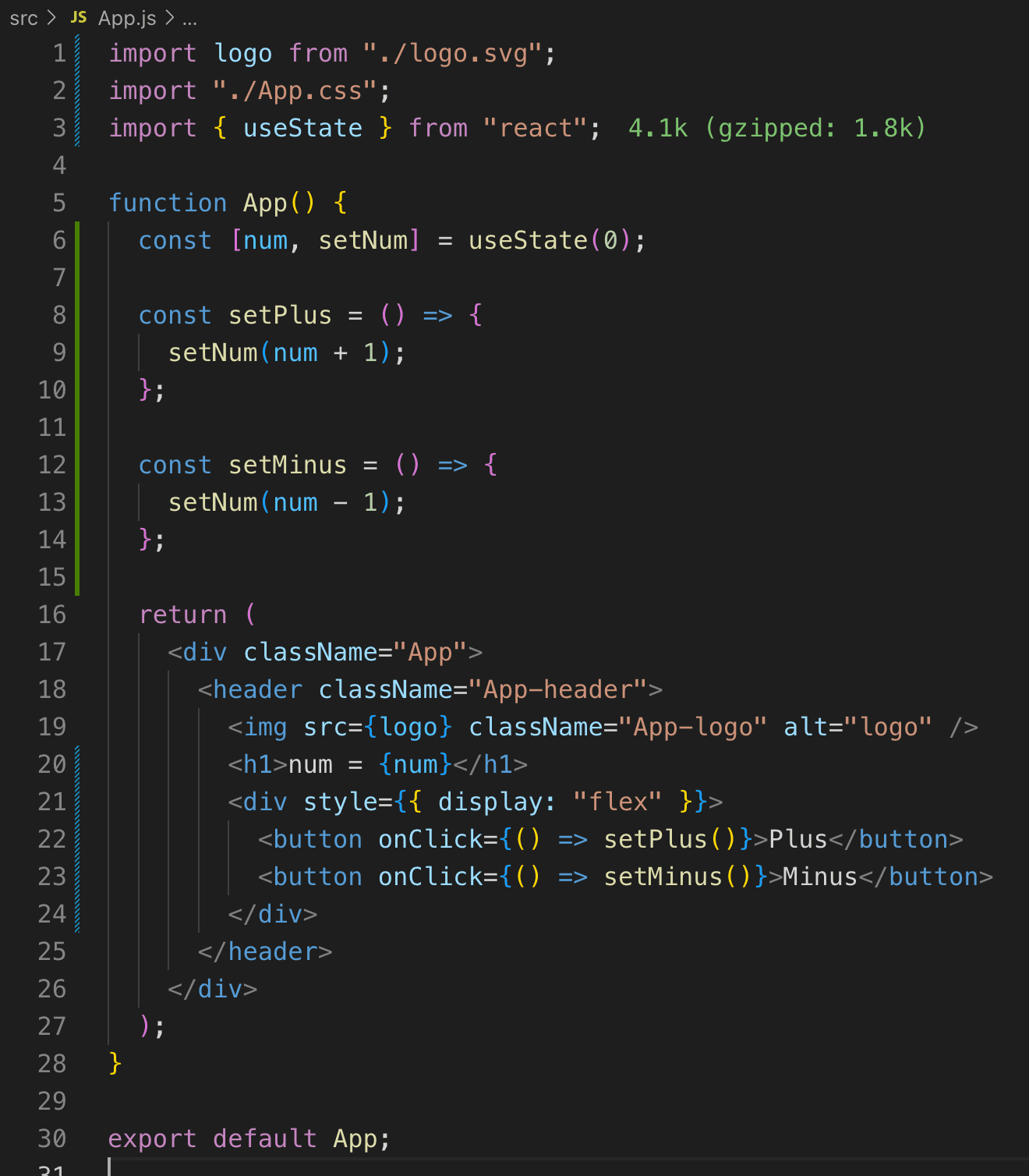
num 값을 조절할 수 있는 마이너스, 플러스 함수를 생성하고, 버튼으로 실행시켜 값을 변경해보도록 하겠습니다.

|

|
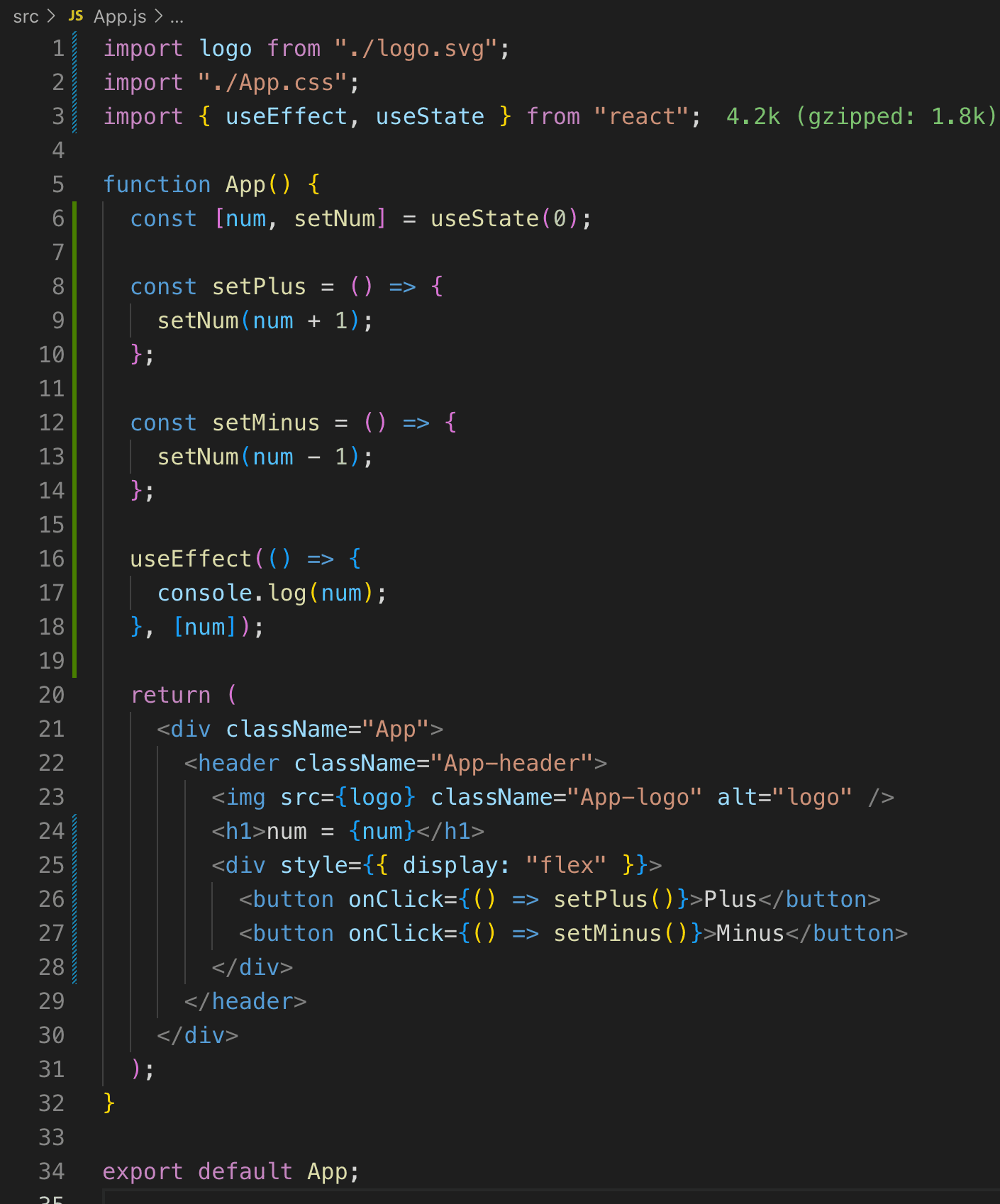
App.js 코드를 위처럼 변경했습니다. 추가적으로, React에서 인라인 스타일을 지정하려면 style={{ display: "flex" }}처럼 중괄호를 이중으로 해야합니다.
setPlus 함수 : num의 값을 1 증가
setMinus 함수 : num의 값을 1 감소

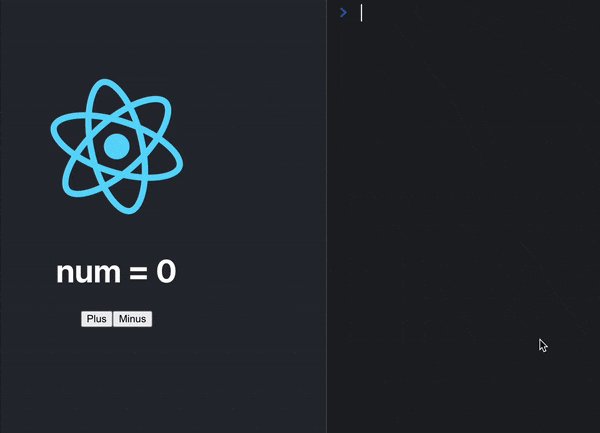
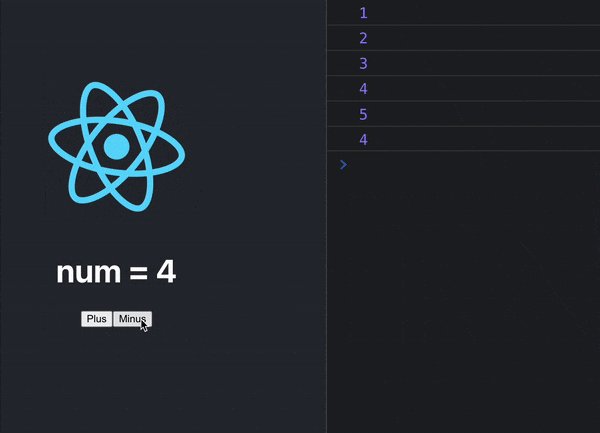
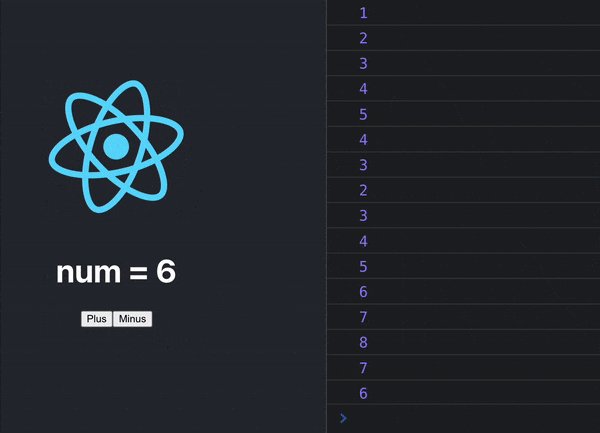
선택하는 이벤트에 따라 알맞게 작동합니다.
UseEffect
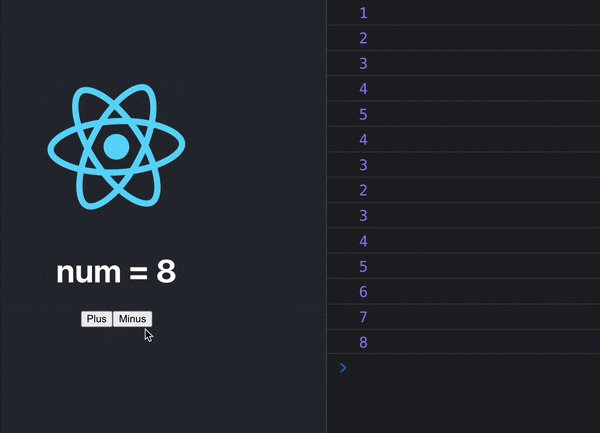
UseEffect는 컴포넌트가 렌더링 될 때 특정 작업을 실행할 수 있는 hook입니다. 위에서 다룬 num 값의 변화를 UseEffect로 감지하여 console.log로 출력해 보겠습니다.

|

|
useEffect 함수의 마지막 파라미터에 num을 넣음으로써 num 값이 변할 때마다 useEffect에 등록한 함수가 호출됩니다. 따라서 클릭 이벤트가 발생할 때 num 값을 출력하는 console.log가 실행되는 것을 볼 수 있습니다.
이렇게 React의 기본적인 정보에 대해 살펴보았습니다. 이것보다 더 놀랍고 유용한 기능들이 많으니 웹 프로그래밍에 관심 있으신 분들은 여러가지 다른 자료를 찾아가며 React를 배워 보시길 추천드립니다.